How to Setting My Profile
 The function of a Blog are not only to share information such as news, life story, tutorial, and others. But, the blog can also like be social network that can add a friend here called Followers. How to add the Followers widget, I will explain to you in the Next Post. In this moment, I just tell You How to setting "My Profile". Do the same with when setting profile in Friendster or Facebook. The difference, Blogger is simple.
In fact this trick is no need to explain in more to you, because you
may simply have to understand. But I think, that there may still not
understand. You may not have one I will post this article. So, for those
of you who already understand, you don't need to read this.
The function of a Blog are not only to share information such as news, life story, tutorial, and others. But, the blog can also like be social network that can add a friend here called Followers. How to add the Followers widget, I will explain to you in the Next Post. In this moment, I just tell You How to setting "My Profile". Do the same with when setting profile in Friendster or Facebook. The difference, Blogger is simple.
In fact this trick is no need to explain in more to you, because you
may simply have to understand. But I think, that there may still not
understand. You may not have one I will post this article. So, for those
of you who already understand, you don't need to read this.Please Follow These Steps:
1. Login with your Blogger Account
2. Click Dashboard on top of page
3. Then click Edit Profile on the left page
Privacy:
⇒Share my profile (check in the box if your profile is not private)
⇒Show my real name (If checked, your first and last name will appear on your profile)
⇒Show my email address (Check the box If You wanna show your email)
⇒Show my blogs(Select Your blog that you wanna show. This list of blogs will only be displayed on your user profile - if You have more than one Blog in one Blogger Account)
⇒Show sites I follow (If checked, sites you've followed in either Blogger or Google Friend Connect will appear in your profile)
Identity:
⇒Username (Cannot change this)
⇒Email Address (This is email to show on Your user Profile. Changing this does not change the e-mail address you use to sign-in)
⇒Display Name (The name used to sign your blog posts)
⇒First Name (Your First Name)
⇒Last Name (Your Last Name)
Photograph:
⇒Photo URL (Upload photo from the web/ from your computer)
⇒Remove image (For remove Your Image)
Audio Clip:
⇒Audio Clip URL (You can use this for insert Audio Clip to your user profile)
General:
⇒Gender: (Select your gender)
⇒Birthday (Ex: 9/17/1976 - The year may be left blank - Show astrological signs with check the box)
⇒Homepage URL (Choose Your URL for Homepage)
⇒Wishlist URL (Wishlist - left blank if You dont wanna show this)
⇒IM Username: (Tell to anyone what Your Instant Messenger Username - and Choose the type: Yahoo, AOL, MSN, ICQ, Google Talk, Jabber, QQ or None If you have not IM)
Location:
⇒City/Town (Your Main City/Town)
⇒Region/State (Your Main Region/State)
⇒Country (Your Main Country)
Work:
⇒Industry (Choose Yours)
⇒Occupation (Your work Company)
Extended Info:
⇒Interests (Your Interests)
⇒About Me (Write as little or as much as you'd like)
⇒Favorite Movies (Your Favorite Movies)
⇒Favorite Music (Your Favorite Music)
⇒Favorite Books (Your Favorite Books)
⇒Random Question: (Your Random Question, You must save your profile to get a new question)
4. SAVE PROFILE
There are some benefits that we get from the facilities provided by Blogger. Among them is we can communicate with visitors who come to our Blog. Hopefully this case will be useful for all of us. For Blogger, or for visitors. See You in the next Post.
Tag :
Blog,
How to Post HTML Codes
 If you have a blog theme tutorial learn about blogs, you definitely have to post some HTML Codes. For Beginner Blogger, may get a little error when publishing the post. Because the post to include some of the HTML code does not write like a normal way. So to enter HTML code in the Post, we have to change some of the code. Here I will explain to you some code that should be changed.
If you have a blog theme tutorial learn about blogs, you definitely have to post some HTML Codes. For Beginner Blogger, may get a little error when publishing the post. Because the post to include some of the HTML code does not write like a normal way. So to enter HTML code in the Post, we have to change some of the code. Here I will explain to you some code that should be changed.Before we start, please understand these codes with the descriptions in the list below.
| Marks the beginning of code lines | ||
| Marks the end of the cover code | ||
| Mark of "and" | ||
| Mark of double quotes | ||
| Mark of plus minus | ||
| Mark of space | ||
| Mark of copyright | ||
| Mark of Registered |
For example:
This is your original code that you wanna post:
<a href="http://bloggertrick4u.blogspot.com/" target="_blank">Blogger Trick Blog</a>To post, you must change the code to be like this:
<br/><br/>
<code>
<a href="http://bloggertrick4u.blogspot.com/" target="_blank">Blogger Trick Blog</a>
</code>
This tag <code> and </code> is for show your HTML code on your post. But don't forget to change the code as the table above. How? Do you understand? If you do not understand about this post, please leave your comment or question under this page. Good luck.
Tag :
Blog,
How to Upload Photos to your Post

You can start from here:
1. Login with your Blogger Account
2. Go to Posting tab
3. On the Create, write your post
4. Click this icon
 on the Post Toolbar
on the Post Toolbar5. There are some settings that we can use as you want. I will explain it one by one
- Add an image from your computer: Click Browse to choose your image
- Or add an image from the web: Paste your image address on the box (I'll tell you in the next Post)
- Add another image: Use this for multiple image upload
- Choose a layout:
- None: Choose this for you can put image everywhere
- Left: Choose this for you can put image in the left
- Center: Choose this for you can put image in the center
- Right: Choose this for you can put image in the right
- Image size: Choose one of Small/Medium/Large
- Use this layout every time? Check this box for using this setting set every time
- If you done, click Upload Image
- Go to Compose mode
- Click the image that you upload, you will see 8 point in image side. That's eight-way to set the length, width, high, low the picture. You can set it.
- Have done? Click Publish Post
If you don't understand what I write, please let me know. Write your question in bottom of page. Good Luck Buddy. See You in the Next Post.
Tag :
Blog,
How to Post your blog
You are very exited to reveal all that is in your mind. But do not
forget to consider what is needed on those visitors into your blog.
Because most of the reasons for the visitor to read your blog post is,
you post very useful for many people. So, post the article is about
things that are useful for many people. If you do not have any more
problems on the theme that you use for your blog, it means one of the
biggest issues in blogging has been resolved.
First, let me explain about the toolbar functions:

⇒This is use for select the type of font

⇒This is use for select the font size

⇒This is use for change the font to bold style

⇒This is use for change the font to italic style

⇒This is use for select the font color

⇒This is use for insert a link to the word

⇒This is use for text to align left

⇒This is use for text to align center

⇒This is use for text to align right

⇒This is use for text to justify full

⇒This is use for give text number list

⇒This is use for give text bullet list

⇒This is use for insert a text in the blockqoute

⇒This is use for check spelling

⇒This is use for adding image

⇒This is use for adding video

⇒This is use for remove formatting from selection

⇒This is use to write in the Html mode. The toolbar look's like this:


⇒This is use to write in the Compose mode. The toolbar look's like this:


⇒This is use for review your article that you write
Let's post:
⇒ Think about what you want to write
⇒ Write Your Post title first. Why first? Because if You write main post first, and when "Draft autosaved" coming, Your Post address will recorded to be the content of post.
ex 1:
Post Title:...
Post Content:BaBiBuBeBo
In this case, when "Draft autosaved" coming before you write Your Post Title, Your Post Address will be change to http://example.blogspot.com/2009/05/BaBiBuBeBo.html
ex 2:
Post Title:BaBy
Post Content:...
In this case, when "Draft autosaved" coming after you write Your Post Title, Your Post Address will be http://example.blogspot.com/2009/05/BaBy.html
⇒Share all the results from your mind to the Post Form
⇒Please edit your post until you feel enough
⇒Click "PUBLISH POST"
⇒Click "View Blog" and see the result
Congratulation! You have sharing your mind to the world.
"Post is heart of Blog. Without Post, Blog is nothing."
First, let me explain about the toolbar functions:

⇒This is use for select the type of font

⇒This is use for select the font size

⇒This is use for change the font to bold style

⇒This is use for change the font to italic style

⇒This is use for select the font color

⇒This is use for insert a link to the word

⇒This is use for text to align left

⇒This is use for text to align center

⇒This is use for text to align right

⇒This is use for text to justify full

⇒This is use for give text number list

⇒This is use for give text bullet list

⇒This is use for insert a text in the blockqoute

⇒This is use for check spelling

⇒This is use for adding image

⇒This is use for adding video

⇒This is use for remove formatting from selection

⇒This is use to write in the Html mode. The toolbar look's like this:


⇒This is use to write in the Compose mode. The toolbar look's like this:


⇒This is use for review your article that you write
Let's post:
⇒ Think about what you want to write
⇒ Write Your Post title first. Why first? Because if You write main post first, and when "Draft autosaved" coming, Your Post address will recorded to be the content of post.
ex 1:
Post Title:...
Post Content:BaBiBuBeBo
In this case, when "Draft autosaved" coming before you write Your Post Title, Your Post Address will be change to http://example.blogspot.com/2009/05/BaBiBuBeBo.html
ex 2:
Post Title:BaBy
Post Content:...
In this case, when "Draft autosaved" coming after you write Your Post Title, Your Post Address will be http://example.blogspot.com/2009/05/BaBy.html
⇒Share all the results from your mind to the Post Form
⇒Please edit your post until you feel enough
⇒Click "PUBLISH POST"
⇒Click "View Blog" and see the result
Congratulation! You have sharing your mind to the world.
Tag :
Blog,
How to setting Fonts and Colors
Now I will tell you the Bloggers especially beginners about how to setting the Fonts and Colors in your blog. Here are the steps it:
Remember to always see preview your change in the bottom of page before you click "Save Changes" button.
- Page Background Color⇒ For set background color
- Text Color⇒ For set font color your post
- Link Color⇒ For set link font color
- Blog Title Color⇒ For set title color
- Blog Description Color⇒ For set description color
- Post Title Color⇒ For set post title color
- Border Color⇒ For set any border color
- Sidebar Title Color⇒ For set title color on sidebar
- Text Font⇒ For set the type of font in the sidebar and post
- Blog Title Font⇒ For set the type of blog title font
- Sidebar Title Font⇒ For set the type of sidebar title font and post date font
- Blog Description Font⇒ For set the type of blog description font
- Post Footer Font⇒ For set the type of post footer font
- Save Changes
Remember to always see preview your change in the bottom of page before you click "Save Changes" button.
Tag :
Blog,
How to select and use the Blogger Templates
Many templates are made by third parties other than Blogger. There are
paid, but many are also free. In the Next Post, I will explain how to
choose and use a template from a third party. To this time, I will tell
You how to choose and use a template made in Blogger.
Let's start with follow this steps:
For those of you who may have visited some Blog (with blogspot.com) and a template to see more good and interesting, but there is no option in the templates provided by Blogger, do not worry, in the Next Post, I will explain to you how to use it. Please read the Next Post.
Let's start with follow this steps:
- Please Login to your Blogger first using your Blogger Account
- Click "Layout"
- Then click "Pick New Template". (Select a new template for your blog. Changing Your template will Discard any changes you made in "Fonts & Colors". Your Page Elements will be retained. But before you make your selection, first preview of the all template with click "preview template" under the picture templates.)
- Click "Save Template"
For those of you who may have visited some Blog (with blogspot.com) and a template to see more good and interesting, but there is no option in the templates provided by Blogger, do not worry, in the Next Post, I will explain to you how to use it. Please read the Next Post.
Tag :
Blog,
Blogger Trick: How to setting a Blog
To start it, please follow these steps:
1. Please Login to Your Blogger Account
2. Choose Your Blog (if You have more than 1 Blog)
3. Click "Settings"
4. In the "Basic" Tab
One part of the Blogger Trick has been implemented. Let's go to the next trick.
1. Please Login to Your Blogger Account
2. Choose Your Blog (if You have more than 1 Blog)
3. Click "Settings"
4. In the "Basic" Tab
- Title⇒ Write Blog Title You want (ex: Blogger Trick For You)
- Description⇒ Write Your Blog Description that describes the content of Your Blog (ex: Blogger Trick For You - Free Blogger Trick for Your Blog)
- Add your blog to our listings?⇒ Yes
- Let search engines find your blog?⇒ Yes (if Your Blog is Private, choose No)
- Show Quick Editing on your Blog?⇒ Yes
- Show Email Post links?⇒ Yes
- Adult Content?⇒ No (If Yes is selected, viewers of your blog will see a warning message and will be asked to confirm that they want to proceed to your blog)
- Show Compose Mode for all your blogs?⇒ Yes
- Enable transliteration?⇒ Disable (Adds a button to the toolbar for converting words from English to the selected language. You may later change the language in the Post Editor)
- Click "Save Settings" button.
- Type the characters you see in the Word Verification picture
- Click "Save Settings" button.
- Show⇒ Select the number of posts you want to show on the "Home" ex: 5 | Posts (If Days is selected, a limit of up to 500 posts will be enforced)
- Date Header Format⇒ This is how the date will appear above your posts. Choose format You like
- Archive Index Date Format⇒ This is how the archive links in your sidebar will display
- Timestamp Format⇒ Choose format You like
- Time Zone⇒ Choose like where You life
- Language⇒ English
- Convert line breaks⇒ Yes
- Show Title field⇒ Yes
- Show Link fields⇒ Yes
- Enable float alignment⇒ Yes
- Post Template⇒ Post templates pre-format the post editor with text or code that will appear each time you create a new post. So write what often you use
- Click "Save Settings" button.
- Comments⇒ Show (Selecting "Hide" does not delete existing comments - You can show them at any time by re-selecting "Show")
- Who Can Comment?⇒ Anyone - includes Anonymous Users
- Comment Form Placement⇒ Embedded below post
- Comments Default for Posts⇒ New Posts Have Comments
- Backlinks⇒ Show (Backlinks enable you to keep track of other pages on the web that link to your posts. Selecting "Hide" does not delete backlinks - You can show them at any time by re-selecting "Show")
- Backlinks Default for Posts⇒ New Posts Have Backlinks
- Comments Timestamp Format⇒ Choose Format You like
- Comment moderation⇒ Never
- Show word verification for comments?⇒ No (Because Word Verification is not visitors friendly)
- Show profile images on comments?⇒ Yes
- Comment Notification Email⇒ Fill with your email address, so that each have a comment on the article, you get an email as a notification from blogger.com
- Click "Save Settings" button.
- Archive Frequency⇒ Monthly
- Enable Post Pages?⇒ Yes
- Allow Blog Feeds⇒ Full
- Post Feed Redirect URL⇒ If you have burned your post feed with FeedBurner, or used another service to process your feed, enter the full feed URL here. Blogger will redirect all post feed traffic to this address
- Post Feed Footer⇒ This will appear after each post in your post feed. If you use ads or other third-party feed additions, you can enter that code here. You must also set "Enable Post Pages" to "Yes" (in Archiving settings) and set "Allow Blog Feeds" to "Full" (above).
- Click "Save Settings" button.
5. Go to "Publishing" Tab
6. Go to "Formatting" Tab
7. Go to "Comments" Tab
8. Go to "Archiving" Tab
9. Go to "Site Feed" Tab
One part of the Blogger Trick has been implemented. Let's go to the next trick.
Tag :
Blog,
Blogger Trick: How to create a Blog
I suggest you to use email from Gmail, because Gmail and Blogspot is owned by Google. So both will be better suited to be combined. Meanwhile, for you who don't understand how to create Email Account, please visit the Gmail, and click Sign Up. Fill in all the required data correctly.
Next we will create a Blogger account. The steps are:
Next we will create a Blogger account. The steps are:
- Click Blogger, or type www.blogger.com in Your Browser Box then click Enter
- Click image arrow labeled "Create YOUR BLOG"
- Type your Email Address that is still active
- Retype your Email Address
- Type the password that you want
- Retype the password
- Type Blog Name with the name you want to show
- Write the Word Verification Code in the form
- Check the little box that You accept the Terms of Service
- Click image arrow labeled "CONTINUE"
- Enter the Blog Title that you want in the form Blog Title (in the future can change again)
- Write the Address Name (URL) of your site in the form Blog address
- Write verification code displayed on the verification form words
- Click image arrow labeled "CONTINUE"
- Choose template that you want (in the future can change again)
- Click image arrow labeled "CONTINUE"
- In the "Your blog has been created". Click on the picture the arrow labeled "Start Posting"
- Now You can write You want to Show in Your Blog then Share for people. And when You finish, click the "PUBLISH POST".
Tag :
Blog,
How to make animated title bar on Blog
For Example :
The steps to How to make animated title bar on Blog are :
- Login to your Blogger..
- Select menu Design- Edit html
- Find code </head>
- And copy this code and paste above </head>
<script type='text/javascript'>
//<![CDATA[
msg = " animated titlebar";
msg = "How to make animated title bar on Blog" + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",200);
}
scrollMSG();
//]]>
</script>
5. And the last Save your template.
Tag :
Blog,
ফ্রীলেন্সারদের জন্যঃ odesk profile শতভাগ পূর্ণ করার উপায়

ওডেস্ক প্রোফাইল শতভাগ পূর্ণ করার উপায়
প্রথমে প্রোফাইলকে শতভাগ পূর্ণ করুন। প্রোফাইল শতভাগ পূর্ণ হলে নিচের ছবির মতো তথ্য দেখতে পাবেন। ওডেস্ক অ্যাকাউন্ট ওপেন করার পরই প্রোফাইলকে পূর্ণ করাটা জরুরি। অবশ্য অনেক অভিজ্ঞ ডেভেলপার তার প্রোফাইলকে শতভাগ পূর্ণ না করে এবং কোনো ওডেস্ক টেস্ট না দিয়েই কাজ পেয়ে গেছেন এমন কথাও শোনা গেছে। তবে যারা মোটামুটি কাজ পারেন, তাদের জন্যই নিচে বর্ণিত ব্যবস্থা।
সুতরাং দেখা যাক প্রোফাইলকে শতভাগ করার প্রক্রিয়া। নিচে ক্রমানুসারে বিষয়টি দেখানো হয়েছে :
০১. লগইন করার পর হোমপেজের ডান দিকে ইউজার নেমের Account & Profile settings-এ ক্লিক করুন।
০২. এবার আপনার Security Question-এর উওর দিন।
০৩. এখন Profile & Settings Option আসবে।
০৪. চিত্রে দেখুন বামদিকে Profile & Settings মেনু রয়েছে এবং User Info show হচ্ছে। এখান থেকে User Info, My Contractor Profile, My Test মেনুর অপশনগুলো ভালোভাবে পূর্ণ করলেই প্রোফাইল কমপ্লিটনেস ০% থেকে বাড়তে থাকবে।
০৫. Fill up User Info : ইউজার ইনফোতে দুটি সেকশন রয়েছে। একটি হচ্ছে Your Account info, অন্যটি Your Location Info।
০৬. Your Account info পরিচিতি : এখানে প্রথমে রয়েছে User ID, First Name, Last Name। এটি যখন প্রথম অ্যাকাউন্ট খুলেছিলেন তখনকার তথ্য।
০৭. এরপর রয়েছে Verification Status। এটি অত্যন্ত গুরুত্বপূর্ণ। এটিও কাজ পেতে সাহায্য করে। এটি ভেরিফাই করতে verify your identity লিঙ্কটিতে ক্লিক করুন। এখানে তিনটি ধাপ রয়েছে। প্রথমে একটি স্পষ্ট ফটো দিতে হবে, দ্বিতীয় ধাপে আপনার পাসপোর্ট বা ন্যাশনাল আইডি কার্ডের ফটো এবং তৃতীয় ধাপে আপনার ব্যাংক স্টেটমেন্ট দিতে হবে। এর ফলে ওডেস্ক আপনাকে কিছুদিনের মধ্যে আইডি ভেরিফাই করে দেবে।
০৮. এরপর রয়েছে Odesk Email, Personal Email এবং Security Email।
০৯. এরপর রয়েছে Portrait। এখানে আপনার ফটো দেবেন। ফটো দেয়ার সাথে সাথেই আপনার প্রোফাইল কমপ্লিটনেস ১০% বাড়বে।
১০. Your Location Info পরিচিতি : এখানে আপনার Timezone, Address, City, Country, Postal Code/Zip, Phone নাম্বার ইত্যাদি দেবেন।
Fill up My Contractor Profile : My Contractor প্রোফাইলে নয়টি সেকশন রয়েছে। এগুলো হচ্ছে My Account Summary, My Public Profile, Categories, Skills, Emplacement History, Education, Portfolio Project, Certifications, Other Experiences।
মাই কন্ট্রাক্টর প্রোফাইল শক্তিশালী হলে কাজ পেতে সুবিধা হয়। প্রথমদিকে বায়ারেরা কন্ট্রাক্টর প্রোফাইল এবং বিড অ্যামাউন্ট দেখেই কাজ দিয়ে থাকে।
মাই অ্যাকাউন্ট সামারি পরিচিতি
১.১. Title : টাইটেল হিসেবে আপনি ওয়েব ডেভেলপমেন্টের যে বিষয়গুলো পারেন, সেগুলো দিতে পারেন অথবা নিচের মতো একটি ট্যাগলাইন দিতে পারেন।
Title : PSD to XHTML, CSS, JAVASCRIPT, JQUIRY, PHP, MYSQL, JOOMLA, WORDPRESS, MAGENTO.
অথবা
Title : Creative & professional solution for web development.
১.২. Portrait-এ আপনার একটি সুন্দর ছবি দিন।
১.৩. Personal E-mail-এ আপনার ই-মেইল অ্যাড্রেস দিন।
১.৪. Hourly Pay rate-এ ঘণ্টা হিসেবে কাজের মূল্য লিখুন। নতুনেরা ৩ ডলার থেকে ৫ ডলার দিলে ভালো হয়। পরে অনেকগুলো কাজ সম্পন্ন করার পর Hourly Rate বাড়িয়ে দিতে পারেন।
১.৫. oDesk Ready-তে ওডেস্কে কাজ করতে হলে একটি রেডিনেস টেস্ট দিতে হয়। এখানে একটি রেডিনেস টেস্ট লিঙ্ক আছে, যেখানে টেস্ট দিতে হবে। টেস্ট শুরু করার আগে টেস্টের সাইটের নিয়মগুলো ভালো করে জেনে নিলে ভবিষ্যতে কাজের ক্ষেত্রে খুব উপকারে আসবে। আর পড়ার সময় না থাকলে ওডেস্কে রেডিনেস টেস্টের প্রশ্নের উত্তর পাবেন এই লিঙ্কে। তবে পরে সাইটের নিয়মগুলো সময় নিয়ে অবশ্যই জেনে নিন।
১.৬. Profile Completeness-এ বতর্মান প্রোফাইল সম্পন্ন হতে কত শতাংশ বাকি আছে তা এখানে দেখাবে এবং প্রোফাইল কমপ্লিটনেসের পাশে একটি লিঙ্ক থাকে, যা অনুসরণ করলে পর্যায়ক্রমে আপনার প্রোফাইল কমপ্লিটনেস বাড়বে।
১.৭. Job Application Quota-তে আপনি প্রতি সপ্তাহে কয়টি কাজে অ্যাপ্লিকেশন করতে পারবেন তা দেখাবে। প্রোফাইল কমপ্লিটনেস বাড়ার সাথে সাথে জব অ্যাপ্লিকেশন কোটা বাড়তে থাকে।
My Public Profile পরিচিতি
২.১. Profile Access-এ আপনার প্রোফাইল পাবলিক না প্রাইভেট রাখতে চান এখানে তা নির্ধারণ করে দিতে পারেন। প্রোফাইল অ্যাকসেস পাবলিক রাখলে সবাই আপনার প্রোফাইল দেখতে পারবে, আর প্রাইভেট রাখলে শুধু বায়ার আপনার প্রোফাইল দেখতে পারবে। ভালো হয় প্রোফাইল পাবলিক রাখলে। এতে সার্চ ইঞ্জিন এটি খুঁজে পাবে।
২.২. Display Name-এ নামের কোন অংশটুকু দেখাবে এখানে তা বলে দেয়া যায়।
২.৩. Primary Role-এ আপনার কাজের ধরন অনুযায়ী এখানে Primary role নির্দিষ্ট করতে পারেন। যেমন- প্রোগ্রামার/ডেভেলপার ডাটাএন্ট্রি, প্রফেশনাল, টেকনিক্যাল রাইটার ইত্যাদি উল্লেখ করে দিতে পারেন।
২.৪. Title সম্পর্কে ইতোমধ্যে আলোচনা করা হয়েছে ১.১-এ।
২.৫. Weekly Availability-এ সপ্তায় কত ঘণ্টা কাজ করতে পারবেন তা উল্লেখ করে দিতে পারেন। যেমন- আপনি যদি দিনে গড়ে ৩ ঘণ্টা ওডেস্কে কাজের জন্য ফ্রি থাকেন তাহলে ৩৭ = ২১ ঘণ্টা দিয়ে দিতে পারেন।
২.৬. Years of Experience-এ সংশ্লিষ্ট কাজে আপনার কত বছরের অভিজ্ঞতা আছে তা এখানে উল্লেখ করুন। অভিজ্ঞতা ৩ মাসের থাকলেও কমপক্ষে দুই বছরের উল্লেখ করুন।
২.৭. English-এ আপনার English Proficiency Level উল্লেখ করুন। আপনি যদি মোটামুটি ইংরেজি বুঝতে এবং লেখতে পারেন তাহলেও এখানে ৫ দিয়ে দিন।
২.৮. Objective-এ আপনার ফ্রিল্যান্সিং ক্যারিয়ারের উদ্দেশ্যসমূহ লিখতে পারেন।
Categories পরিচিতি
এখানে ফ্রিল্যান্সিং কাজের ধরন নির্ধারণ করে দিন। আপনি ফ্রিল্যান্সিংয়ে যে ধরনের কাজ করতে চান এখানে তার ক্যাটাগরি এবং সাব-ক্যাটাগরি নির্ধারণ করে দিন।
Skills পরিচিতি
আপনার নির্দিষ্ট বিষয়ে কী কী দক্ষতা আছে তা নির্ধারণ করে দিন। এখানে আপনার তৈরি করা কোনো প্রজেক্ট উল্লেখ করে দিতে পারেন।
Employment History পরিচিতি
আপনি যদি কোনো প্রতিষ্ঠানে আগের কাজ করে থাকেন তাহলে এখানে তার বর্ণনা দিতে পারেন।
Education পরিচিতি
এখানে আপনার প্রাতিষ্ঠানিক শিক্ষার তথ্য দিন।
Portfolio Projects পরিচিতি
ওডেস্কে কাজ পেতে হলে এই অংশটি খুবই গুরুত্বপূর্ণ। Portfolio হচ্ছে আপনার আগের করা কাজগুলো। নতুন যারা ওয়েব ডেভেলপমেন্টে কাজ করতে চান এবং যাদের আগের কোনো কাজ নেই তারা ডেমো প্রজেক্ট বানিয়ে সার্ভারে রেখে দিন। এটি এখানে যোগ করুন আর বিড করার কভার লেটারে লিঙ্ক দিয়ে দিন। যেমন- আপনি যদি একজন ওয়েব ডিজাইনার হন, তাহলে একটি সুন্দর ওয়েবসাইট তৈরি করুন এবং এটি সার্ভারে রেখে দিন (www.yourdomain.com/yourproject)। আর আপনি যদি একজন ওয়েব প্রোগ্রামার হন তাহলে একটি ভালো ওয়েব অ্যাপ্লিকেশন তৈরি করুন এবং এটি সার্ভারে রেখে দিন। যদি নিজের কোনো ওয়েবসাইট থাকে তাহলে প্রজেক্টগুলো আপনার ওয়েবসাইটের সাবডোমেইনে রেখে দিতে পারেন অথবা আপনার পরিচিতজনের ওয়েবসাইট থাকলে সেটির সাবডোমেইনে আপনার প্রজেক্টগুলো রেখে দিতে পারেন।
Certifications পরিচিতি
আপনার কোনো প্রফেশনাল সার্টিফিকেট থাকলে এটি এখানে উল্লেখ করতে পারেন। এটিও কাজ পেতে সাহায্য করে। Brainbench Certifications নিতে পারেন আপনি এখান থেকে।
Others Experiences পরিচিতি
আপনার অন্যান্য অভিজ্ঞতা আপনি এখানে বর্ণনা করতে পারেন। যেমন- আপনি যদি ওয়েব প্রোগ্রামিং, গ্রাফিক্স খুব ভালো পারেন তাহলে এটি এখানে উল্লেখ করুন।
Tag :
oDesk,
Curtis Lepore Fires Back On Twitter After Jessi Smiles Rape Allegations

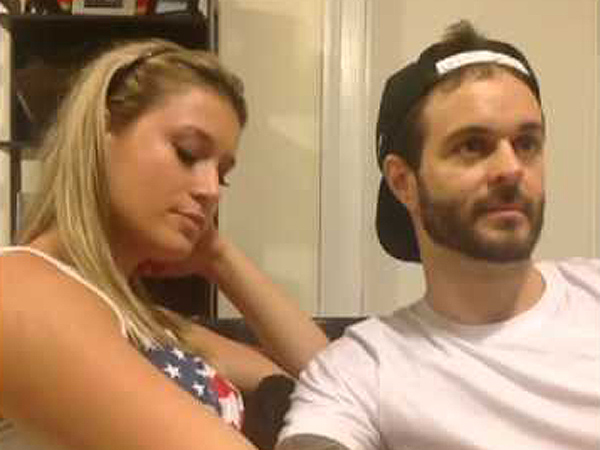
Fans saw the dark side of the former beloved Vine couple on Jan. 16 when it was revealed that Curtis had been accused of raping Jessi in her sleep. But after the allegations went public, Curtis swiftly responded on Twitter — and on Vine, of course — saying that ‘there are 2 sides to every story.’
Vine star Curtis Lepore was in court on Jan. 14 facing accusations that he raped his ex-girlfriend and fellow Vine star Jessi Smiles while she was sleeping. But after pleading not guilty in the hearing, he took to Twitter and Vine to respond to the allegations even further.Curtis Lepore Responds To Rape Allegations
Curtis took a clear stance on Twitter, reiterating that he’s innocent until proven guilty:Curtis also posted a Vine video (see it below) to his 3.4 million followers with a similar message. In the video he says, “There are two sides to every story. When the time is right, I will have something to say.” The caption of video meanwhile, was nearly the same exact message as the picture he tweeted out.
It makes sense that Curtis is mostly staying mum on the subject — for legal reasons — but his tweet, and his not guilty plea, suggests that he fully intends to fight the charges he’s facing.
Curtis Lepore Accused Of Raping Jessi Smiles
During a trip to Los Angeles in August, Jessi reportedly suffered a concussion while filming a Vine video, according to TMZ. Though she and Curtis had already broken up, he offered to take care of her while she recovered. And one day when she fell asleep, Curtis allegedly raped her.He was reportedly arrested in October and released on $100,000 bail.
The day after the alleged incident, Jessi tweeted:
And it appears that Jessi is going to fight in this case as hard as Curtis is. In October, presumably after Curtis was arrested, Jessi tweeted this message:
This is such a horrible incident, regardless of whether Curtis is guilty or not. And because he and Jessi have a combined following of over six million on Vine, we’re sure the case will be closely followed by many.
– Andrew Gruttadaro
Vine star Curtis Lepore on trial for the alleged rape of Vine star Jessi Smiles

Vine,
the social application that allows users to upload six-second videos to
a stream, has a birthed a new genre of Internet stars since its launch
just a year ago. Curtis Lepore and Jessi Smiles are two of the most recognized among the community.
Not knowing each other previously, the pair exchanged in some prolonged six-second flirting until one day they finally decided to meet. Back in August, the two coordinated a meet up in New York City, which they extended the invite to the rest of their Vine followers. A massive crowd gathered as the two kissed and decided right then and there that they would become a couple.
Read more at http://www.philly.com/philly/blogs/entertainment/celebrities_gossip/Vine-star-Curtis-Lepore-alleged-rape-of-Vine-star-Jessi-Smiles.html#qyCRrFaAG0DHHv0l.99
Vine,
the social application that allows users to upload six-second videos to
a stream, has a birthed a new genre of Internet stars since its launch
just a year ago. Curtis Lepore and Jessi Smiles are two of the most recognized among the community.Not knowing each other previously, the pair exchanged in some prolonged six-second flirting until one day they finally decided to meet. Back in August, the two coordinated a meet up in New York City, which they extended the invite to the rest of their Vine followers. A massive crowd gathered as the two kissed and decided right then and there that they would become a couple.
Read more at http://www.philly.com/philly/blogs/entertainment/celebrities_gossip/Vine-star-Curtis-Lepore-alleged-rape-of-Vine-star-Jessi-Smiles.html#qyCRrFaAG0DHHv0l.99
Not knowing each other previously, the pair exchanged in some prolonged six-second flirting until one day they finally decided to meet. Back in August, the two coordinated a meet up in New York City, which they extended the invite to the rest of their Vine followers. A massive crowd gathered as the two kissed and decided right then and there that they would become a couple.
What seemed like (six) seconds later, the couple split. Needless to say, the Vine community was a mess about it. Their only celebrity couple was no longer. Months later, there may be a very serious explanation for their hasty separation.
TMZ is reporting that Lepore is being charged with raping Smiles, his then girlfriend, while she was sleeping. Curtis was first arrested back in October, but then release on $100,000 bail. On Tuesday, he appeared in court to fight the charges. Curtis’ lawyer said, “Things are not always as they appear and there are two sides to every story."
The day following the alleged rape, Smiles tweeted: "Be careful of who you trust. Always be cautious for your safety. Be strong and don't let your guard down..."
Read more at http://www.philly.com/philly/blogs/entertainment/celebrities_gossip/Vine-star-Curtis-Lepore-alleged-rape-of-Vine-star-Jessi-Smiles.html#qyCRrFaAG0DHHv0l.99
Vine,
the social application that allows users to upload six-second videos to
a stream, has a birthed a new genre of Internet stars since its launch
just a year ago. Curtis Lepore and Jessi Smiles are two of the most recognized among the community.
Not knowing each other previously, the pair exchanged in some prolonged six-second flirting until one day they finally decided to meet. Back in August, the two coordinated a meet up in New York City, which they extended the invite to the rest of their Vine followers. A massive crowd gathered as the two kissed and decided right then and there that they would become a couple.
What seemed like (six) seconds later, the couple split. Needless to say, the Vine community was a mess about it. Their only celebrity couple was no longer. Months later, there may be a very serious explanation for their hasty separation.
TMZ is reporting that Lepore is being charged with raping Smiles, his then girlfriend, while she was sleeping. Curtis was first arrested back in October, but then release on $100,000 bail. On Tuesday, he appeared in court to fight the charges. Curtis’ lawyer said, “Things are not always as they appear and there are two sides to every story."
The day following the alleged rape, Smiles tweeted: "Be careful of who you trust. Always be cautious for your safety. Be strong and don't let your guard down..."
Read more at http://www.philly.com/philly/blogs/entertainment/celebrities_gossip/Vine-star-Curtis-Lepore-alleged-rape-of-Vine-star-Jessi-Smiles.html#qyCRrFaAG0DHHv0l.99
Not knowing each other previously, the pair exchanged in some prolonged six-second flirting until one day they finally decided to meet. Back in August, the two coordinated a meet up in New York City, which they extended the invite to the rest of their Vine followers. A massive crowd gathered as the two kissed and decided right then and there that they would become a couple.
What seemed like (six) seconds later, the couple split. Needless to say, the Vine community was a mess about it. Their only celebrity couple was no longer. Months later, there may be a very serious explanation for their hasty separation.
TMZ is reporting that Lepore is being charged with raping Smiles, his then girlfriend, while she was sleeping. Curtis was first arrested back in October, but then release on $100,000 bail. On Tuesday, he appeared in court to fight the charges. Curtis’ lawyer said, “Things are not always as they appear and there are two sides to every story."
The day following the alleged rape, Smiles tweeted: "Be careful of who you trust. Always be cautious for your safety. Be strong and don't let your guard down..."
Read more at http://www.philly.com/philly/blogs/entertainment/celebrities_gossip/Vine-star-Curtis-Lepore-alleged-rape-of-Vine-star-Jessi-Smiles.html#qyCRrFaAG0DHHv0l.99
Vine,
the social application that allows users to upload six-second videos to
a stream, has a birthed a new genre of Internet stars since its launch
just a year ago. Curtis Lepore and Jessi Smiles are two of the most recognized among the community.
Not knowing each other previously, the pair exchanged in some prolonged six-second flirting until one day they finally decided to meet. Back in August, the two coordinated a meet up in New York City, which they extended the invite to the rest of their Vine followers. A massive crowd gathered as the two kissed and decided right then and there that they would become a couple.
What seemed like (six) seconds later, the couple split. Needless to say, the Vine community was a mess about it. Their only celebrity couple was no longer. Months later, there may be a very serious explanation for their hasty separation.
TMZ is reporting that Lepore is being charged with raping Smiles, his then girlfriend, while she was sleeping. Curtis was first arrested back in October, but then release on $100,000 bail. On Tuesday, he appeared in court to fight the charges. Curtis’ lawyer said, “Things are not always as they appear and there are two sides to every story."
The day following the alleged rape, Smiles tweeted: "Be careful of who you trust. Always be cautious for your safety. Be strong and don't let your guard down..."
Read more at http://www.philly.com/philly/blogs/entertainment/celebrities_gossip/Vine-star-Curtis-Lepore-alleged-rape-of-Vine-star-Jessi-Smiles.html#qyCRrFaAG0DHHv0l.99
Not knowing each other previously, the pair exchanged in some prolonged six-second flirting until one day they finally decided to meet. Back in August, the two coordinated a meet up in New York City, which they extended the invite to the rest of their Vine followers. A massive crowd gathered as the two kissed and decided right then and there that they would become a couple.
What seemed like (six) seconds later, the couple split. Needless to say, the Vine community was a mess about it. Their only celebrity couple was no longer. Months later, there may be a very serious explanation for their hasty separation.
TMZ is reporting that Lepore is being charged with raping Smiles, his then girlfriend, while she was sleeping. Curtis was first arrested back in October, but then release on $100,000 bail. On Tuesday, he appeared in court to fight the charges. Curtis’ lawyer said, “Things are not always as they appear and there are two sides to every story."
The day following the alleged rape, Smiles tweeted: "Be careful of who you trust. Always be cautious for your safety. Be strong and don't let your guard down..."
Read more at http://www.philly.com/philly/blogs/entertainment/celebrities_gossip/Vine-star-Curtis-Lepore-alleged-rape-of-Vine-star-Jessi-Smiles.html#qyCRrFaAG0DHHv0l.99



