Showing posts with label html. Show all posts
ডোমেইন নাম বাছাই টুল : ওয়েবসাইট তৈরি করার আগে
নতুন একটা ওয়েবসাইট তৈরি করার আগে আপনাকে একটি ভাল ও সুন্দর ডোমেইন নাম
বাছাই করতে হবে এটা আনেক গুরুত্বপূর্ণ একটি কাজ কারন কোন ভিজিটর যখন আপনার
ওয়েবসাইট এ আসবে ভিজিটর প্রথমে দেখবে আপনার ডোমেইন নাম। আর আমরা এমন একটি
ডোমেইন নাম বাছাই করব জাতে ভিজিটর ডোমেইনে নাম দেখেই যেন বুজতে পারে আসলে
ওয়েবসাইট কি বিষয় নিয়ে তৈরি।
আজ আমি আপানদের কষ্ট কমানোর জন্য কিছু টিপস শেয়ার করব যাতে আপনারা আপনাদের পসন্দের ওয়েবসাইট এর জন্য ভাল একটি ডোমেইন নাম বাছাই করতে পারেন।
ডোমেইন নাম বাছাই টুলঃ
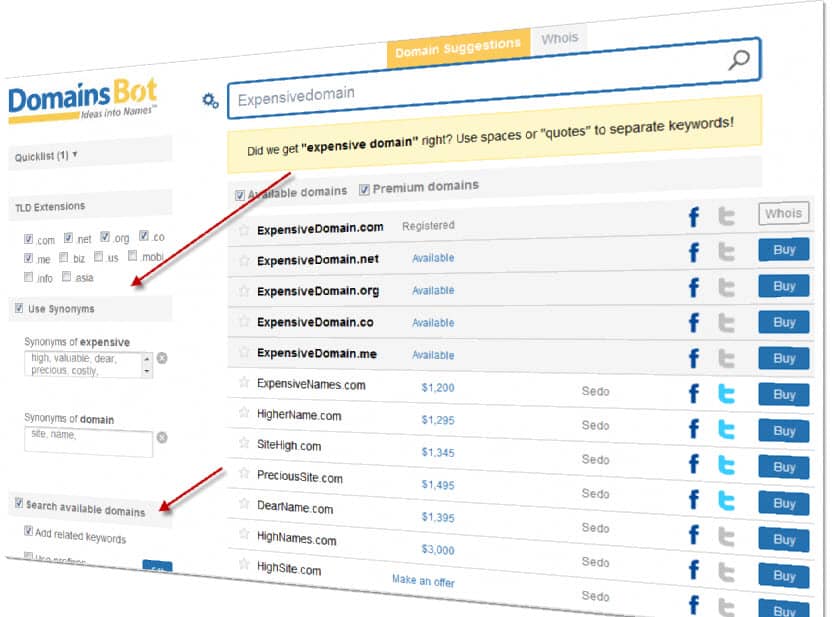
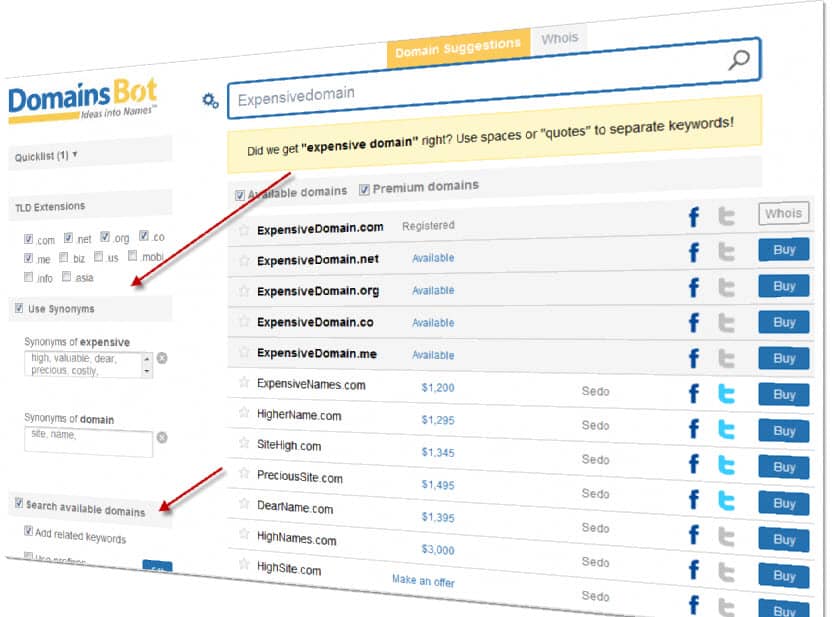
১। Domainsbot:
 এটি খুব সহজ ডোমেইন নাম বাছাই টুল। এই টুল এর সাহায্যে আপনি খুব সহজে আপনার কী ওয়ার্ড উপর ভিত্তি করে আপনার পছন্দের নিশ ডোমেইন নাম বাছাই করতে পারেন। আপনি এখান থেকে আপনার ডোমেইন নাম কিনতে পারেন। আরও জানতে Domainsbot
এটি খুব সহজ ডোমেইন নাম বাছাই টুল। এই টুল এর সাহায্যে আপনি খুব সহজে আপনার কী ওয়ার্ড উপর ভিত্তি করে আপনার পছন্দের নিশ ডোমেইন নাম বাছাই করতে পারেন। আপনি এখান থেকে আপনার ডোমেইন নাম কিনতে পারেন। আরও জানতে Domainsbot
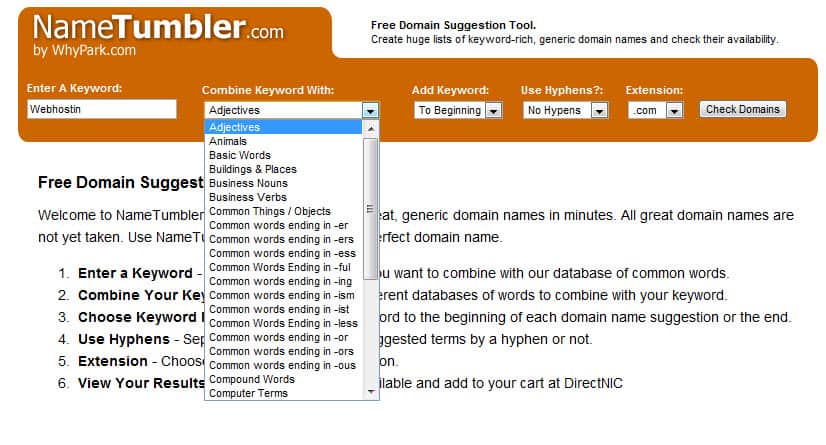
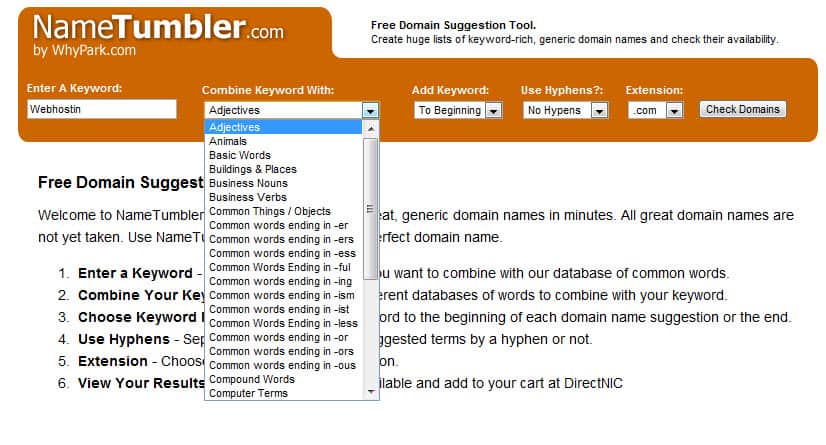
২। Nametumbler:
 এটি আরও একটি ডোমেইন নাম বাছাই টুল। এখানেও আপনাকে কী ওয়ার্ড উপর ভিত্তি করে ডোমেইন নাম বাছাই করতে হবে। এই টুলটি ব্যবহার করতে আনেক সহজ। আরও জানতে NameTumbler
এটি আরও একটি ডোমেইন নাম বাছাই টুল। এখানেও আপনাকে কী ওয়ার্ড উপর ভিত্তি করে ডোমেইন নাম বাছাই করতে হবে। এই টুলটি ব্যবহার করতে আনেক সহজ। আরও জানতে NameTumbler
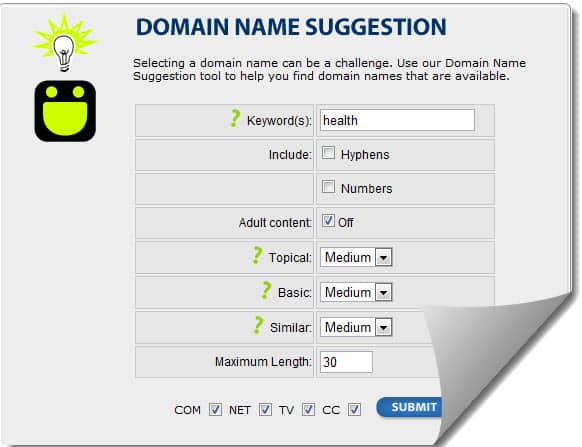
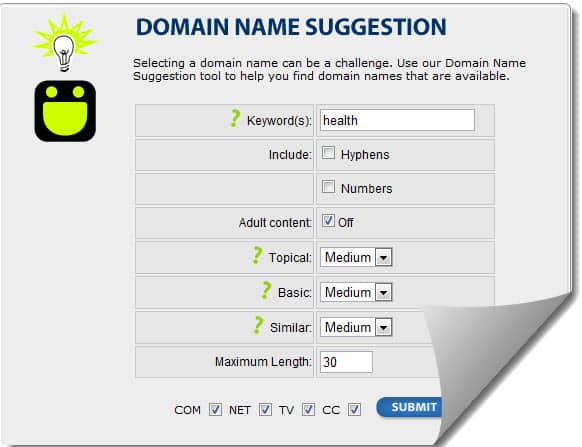
৩। Domain suggest tool:

এই টুলটি দিয়ে আপনি আপানর প্রয়োজনীয় ডোমেইন নাম যেমনঃ .com, .cc, .TV, .net. সার্চ করতে পাড়েন। আরও জানতে Domain suggest tool
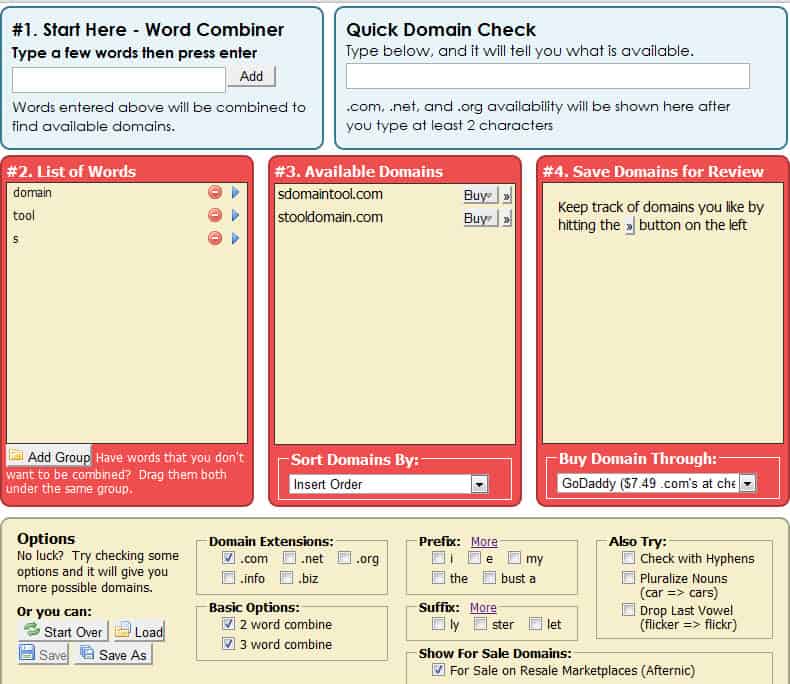
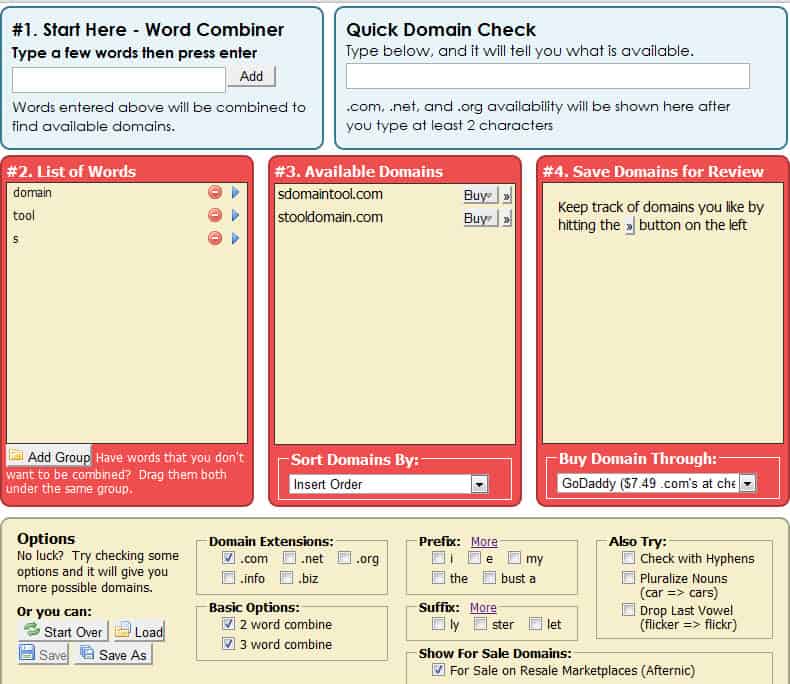
৪। BustAName :
 এটি খুব সহজ ডোমেইন নাম বাছাই টুল। এই টুল এর সাহায্যে আপনি খুব সহজে আপনার কী ওয়ার্ড উপর ভিত্তি করে আপনার পছন্দের নিশ ডোমেইন নাম বাছাই করতে পারেন। আরও জানতে BustAName
এটি খুব সহজ ডোমেইন নাম বাছাই টুল। এই টুল এর সাহায্যে আপনি খুব সহজে আপনার কী ওয়ার্ড উপর ভিত্তি করে আপনার পছন্দের নিশ ডোমেইন নাম বাছাই করতে পারেন। আরও জানতে BustAName
আজ আমি আপানদের কষ্ট কমানোর জন্য কিছু টিপস শেয়ার করব যাতে আপনারা আপনাদের পসন্দের ওয়েবসাইট এর জন্য ভাল একটি ডোমেইন নাম বাছাই করতে পারেন।
ডোমেইন নাম বাছাই টুলঃ
১। Domainsbot:

২। Nametumbler:

৩। Domain suggest tool:

এই টুলটি দিয়ে আপনি আপানর প্রয়োজনীয় ডোমেইন নাম যেমনঃ .com, .cc, .TV, .net. সার্চ করতে পাড়েন। আরও জানতে Domain suggest tool
৪। BustAName :

Tag :
html,
Html শেখার সহজ উপায়:অধ্যায় ৯
অনেক সময় পর আবার লিখতে বসা ।আপনাদের উত্সাহ নাই , লেখার জন্য
প্রয়োজনীয় ধৈর্য্য আর পাইনা ।তবুও লিখতে বসলাম ।কি যে লিখি মাঝে মধ্যে
নিজেই বুঝি না ।যাক আর পেচাল নয় টিউটোরিয়ালে আসি। আ্রমার আগের টিউন গুলো
না দেখে থাকলে নিচে দেওযা লিংক থেকে দেখে নিন । আজকে আমি আলোচনা করব
html-এর iframe নিয়ে ।
iFrame:
একই পেজের মধ্যে দুটি পৃথক সাইটের পেজ দেখানোর জন্য এটি ব্যবহার করা হয় l
এর প্রাথমিক গঠন হল
<iframe src=”URL”></iframe>
এর কয়েকটি Attributes হল width, height, frameborder ইত্যাদি ।
height দিয়ে Frame–এর দৈর্ঘ্য ঠিক করা হয়
গঠন <iframe src=”URL” height=”300″></iframe>
width দিয়ে Frame–এর প্রস্হ ঠিক করা হয়
গঠন <iframe src=”URL” height=”300″ width=”300″></iframe>
Frameborder দিয়ে ফ্রেমের চারিদিকের ছকের আকার পরিবর্তন করা হয় ।
গঠন <iframe src=”URL” frameborder=”0″></iframe>
অনুশীলন করুন
নিচের ছবিতে দেওয়া কোড গুলি নোটপ্যাডে লিখে .html দিয়ে সংরক্ষন করুন ।


iFrame:
একই পেজের মধ্যে দুটি পৃথক সাইটের পেজ দেখানোর জন্য এটি ব্যবহার করা হয় l
এর প্রাথমিক গঠন হল
<iframe src=”URL”></iframe>
এর কয়েকটি Attributes হল width, height, frameborder ইত্যাদি ।
height দিয়ে Frame–এর দৈর্ঘ্য ঠিক করা হয়
গঠন <iframe src=”URL” height=”300″></iframe>
width দিয়ে Frame–এর প্রস্হ ঠিক করা হয়
গঠন <iframe src=”URL” height=”300″ width=”300″></iframe>
Frameborder দিয়ে ফ্রেমের চারিদিকের ছকের আকার পরিবর্তন করা হয় ।
গঠন <iframe src=”URL” frameborder=”0″></iframe>
অনুশীলন করুন
নিচের ছবিতে দেওয়া কোড গুলি নোটপ্যাডে লিখে .html দিয়ে সংরক্ষন করুন ।

ব্রাউজারে আউটপুট

Tag :
html,
html শেখার সহজ উপায় : অধ্যায় ৮
আমি আজকে আলোচনা করব html -এর Form নিয়ে ।এটি অত্যান্ত গুরুত্বপূ্র্ণ
বিষয় কেননা পিএইচপি -তে এটি বেশী ব্যবহৃত হয় ।একেও ক্ষেত্র বিশেষে
সার্ভার সাইট স্কীপটিং বলা হয়ে থাকে । আমার আগের পোস্ট গুলো না দেখে থাকলে
নিচে লিংক দেওয়া আছে ওখান থেকে দেখে নেবেন ।
১.Text field:-
পেজে কোন লেখার স্হান তেরী করতে এটি ব্যবহার করা হয় । ঠিক যেমন টা আপনি নিচে মন্তব্য বাক্সে দেখতে পারছেন । এর প্রাথমিক গঠন
text field-এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
২.Multi-line text:-
এক্ষেত্রে ব্যবহার করা হয় textarea ট্যাগটি ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৩.Submit field:-
পেজে বটন তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৪.Radio field:-
পেজে ঠিক চিহ্ন দেবার বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৫.Password field:-
পেজে পাসওয়ার্ড দেবার বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৬.Checkbox field:-
পেজে নির্বাচন-বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৭.File upload field:-
পেজে আপলোড বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৮. Selection field:-
পেজে ক্রম অনুযায়ী নির্বাচন-বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৯.Reset button:-
আমরা পেজে যে সমস্ত ডেটা দিলাম তা পুনরায় নতুন করে দেবার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
Form:-
Form- ট্যাগটির সাহায্যে পেজ থেকে কোন প্রকার ডেটা সরাসরি ডেটাবেসে প্রবেশ করান যায় । Form-টি অনেক গুলি Attributes -এর সাহায্য নিয়ে কাজ করে । form-এর প্রাথমিক গঠন হল <form>………</form> -এরকম ।এই ট্যাগটির দুটি গুরুত্বপূর্ণ Attribute হল method,action ।এছাড়াও কত গুলি ট্যাগ ফ্রম ট্যাগের অধীনে কাজ করে । নিচের ছকে কত গুলি উদাহরণ দেখান হল ।| Attributes-এর নাম | মান | কাজ |
|---|---|---|
| input | নির্দিষ্ট নয় | নির্দিষ্ট নয় |
| type | text | পেজে লেখার স্হান তৈরী করা |
| textarea | name,rows,cols | পেজে লেখার স্হান তৈরী করা |
| type | submit | পেজে বটন তৈরী করে |
| type | radio | ঠিক চিহ্ন দেবার বাক্স তৈরী করে |
| type | password | পাসওয়ার্ড দেবার বাক্স তৈরী করে |
| type | checkbox | নির্বাচন-বাক্স তৈরী করে |
| type | file | আপলোড বাক্স তৈরী করে |
| select | option | ক্রম অনুযায়ী নির্বাচন-বাক্স তৈরী করে |
| type | reset | ডেটা পুনরায় নতুন করে দেবার জন্য |
পেজে কোন লেখার স্হান তেরী করতে এটি ব্যবহার করা হয় । ঠিক যেমন টা আপনি নিচে মন্তব্য বাক্সে দেখতে পারছেন । এর প্রাথমিক গঠন
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form> <input type="text"> </form> |
 |
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="mailto:kaktadua@tunerpage.com"> নাম: <input type="text" size="10" maxlength="40" name="name" id="name"> </form> |
 |
এক্ষেত্রে ব্যবহার করা হয় textarea ট্যাগটি ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<textarea name="suggestions" rows="5" cols="25">আপনার মতামত</textarea> |
পেজে বটন তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="anyphpfile.php"> <input type="submit" value="submit" id="প্রদান"/> </form> |
 |
পেজে ঠিক চিহ্ন দেবার বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="anyphpfile.php"> আমার টিউন গুলি আপনাদের কেমন লাগল ? <p><input type="radio" name="rating" value="excellent">ব্যপক !!! <br/> <input type="radio" name="rating" value="good">ভাল <br/> <input type="radio" name="rating" value="bad">ভাল না <br/> <input type="radio" name="rating" value="verybad">খুব খারাপ <br/> </p> </form> |
 |
পেজে পাসওয়ার্ড দেবার বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form> গোপন সংখ্যা : <input type="password" name="pwd" maxlength="8" /> </form> |
 |
পেজে নির্বাচন-বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="anyphpfile.php"> আপনার কি আমার সাহায্য প্রয়োজন ? <input type="checkbox" name="sendmail" value="send" checked="checked" />হ্যা ,আমার সাহায্য প্রয়োজন </br> <input type="checkbox" name="sendmail" value="dontsend" /> না,আমার সাহায্য প্রয়োজন নেই</br> <input type="checkbox" name="nxttime" />পরে দেখা যাবে </form> |
 |
পেজে আপলোড বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="anyphpfile.php"> <input type="hidden" name="max_file_size" value="100" /> <input name="file" type="file" /> </form> |
 |
পেজে ক্রম অনুযায়ী নির্বাচন-বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="mailto:kaktadua@tunerpage.com"> বাংলা সাইট গুলোর মধ্যে আপনি যা যা পরিদর্শন করেছেন <select multiple name="music" size="4"> <option value="tunerpage" selected>TunerPage</option> <option value="techtunes" >Techtunes</option> <option value="techtweets" >Techtweets</option> <option value="BDnews24 " >BD news 24 </option> <option value="Prothom Alo " >Prothom Alo </option> <option value="Ananda Bazar " >Ananda Bazar </option> <option value="Kaler kantho " >Kaler kantho </option> </select> </form> |
 |
আমরা পেজে যে সমস্ত ডেটা দিলাম তা পুনরায় নতুন করে দেবার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form actiion="somefile.php" onReset="return confirm
('আপনি কি সব তথ্য মুছে আবার নতুন করে দিতে রাজি আছেন ?')">
<input type="reset" value="সব তথ্য রিসেট করব">
</form>
|
 |
Tag :
html,