অনলাইনে আয় করার দশ উপায়
তুমি কি বাংলাদেশে থাকো? তুমি কি অনলাইনে আয় রোজগারের সঠিক উপায়
খুঁজছ? তাহলে আমার এই নিবন্ধটি পড়ো। এটি তোমার জন্য একটা সহায়ক হিসেবে
কাজ করবে। কারণ, অনলাইনে যে কিভাবে ঘরে বসে অনেকভাবে অর্থ উপার্জন করা
যায়, তা এই নিবন্ধ পড়লে তুমি জানতে পারবে। আমি তোমাকে বলে রাখতে চাই যে,
অনলাইনে আয় করা বাস্তব জীবনে আয় করার মতোই কঠিন। এখানে এমন কিছু রাস্তা
আছে যেগুলোতে কাজ শুরু করা সহজ। কিন্তু এগুলো থেকে বেশি টাকা আয় করা যায়
না। এর তুলনায় অন্যান্য উপার্জনের পন্থায় ভালো আয়ও হয় আবার তা
ধারাবাহিকভাবেও বজায় থাকে। বাংলাদেশ থেকে অনলাইন আয় রোজগারের উপায়গুলো
নিম্নে উপস্থাপন করলাম। আশা করি তোমাদের ভাল লাগবে।
১। প্যাড রিভিউ-এর মাধ্যমে আয় রোজগার
সার্ভে বা জরিপ একটা পুরাতন পদ্ধতি আর আমার মনে হয় তুমি এ বিষয়ে জানো। “সার্ভে” সাইটে তুমি গিয়ে নিবন্ধিত হবে আর সার্ভে বা জরিপ আসার অপেক্ষা করবে; সার্ভে ফর্ম পূরণ করে তোমার মতামত জানাবে, ব্যস! প্রতিটি সার্ভের জন্যে তুমি টাকা পাবে। এখানে, এমন কিছু ব্যবস্থাও আছে যেখানে, ইমেইল পড়ার ও জবাব দেওয়ারও কাজ থাকে। সার্ভে সাইট হিসেবে অন্যতম জনপ্রিয় সাইট হচ্ছে-সার্ভে সেভী।
২। নিবন্ধ লিখে আয় রোজগার
এমন অনেক ওয়েবসাইট রয়েছে যেগুলো পাঠকদের লেখায় আপডেট হতে থাকে। কোন কোন সাইটে তারা লেখকদের সাথে মুনাফা ভাগ করে নেয়। তুমি এখানে বিভিন্ন নিবন্ধ লিখতে পারো আর তোমার আর্টিকেল বা নিবন্ধ যতো বেশি পাঠক পড়বে, তুমি ততো বেশি টাকা পাবে। “শুভং” নামক একটা ওয়েবসাইট আছে যারা তাদের লেখকদের সাথে শতকরা ১০ ভাগ গুগল এডসেন্স-এর লভ্যাংশও ভাগ করে নেয়।
৩। পিটিসি বা প্যাড-টু-ক্লিক এ আয় রোজগার
পিটিসি বা প্যাড-টু-ক্লিক এর সাহায্যে তুমি ওয়েবসাইট(শুধুমাত্র স্পনসরড্ সাইটগুলো)ব্রাউজ করার জন্যে টাকা পাবে। এতে আরো উপায় আছে যাতে ওয়েবসাইট সার্ফ করে, ওয়েবসাইট দেখে আর ওয়েবসাইট সার্চ করে টাকা উপার্জন। সত্যকথা বলতে কি, এই সাইটগুলো আয়ের তুলনায় অনেক বেশী সময় অপচয় করে। এরা তোমার একেক ইউনিট এডের পেছনে তোমার ব্যয়ের তুলনায় খুবই কম টাকা দেয়। একটা জনপ্রিয় পিটিসি সাইট যারা ভালো অর্থ প্রদানও করে থাকে সেটি হচ্ছে- বাক্স টু।
৪। তোমার তোলা ছবির মাধ্যমে অর্থ উপার্জন
যদি তুমি একজন ফটোগ্রাফার বা চিত্রগ্রাহক হয়ে থাকো, তবে তোমার তোলা আকর্ষণীয় ছবিগুলো অনলাইনে বিক্রি করতে পারো। অনলাইনের ডিজাইনাররা তাদের প্রজেক্টের জন্যে অনেক ছবি খুঁজে থাকেন, তুমি তাদের নিকট তোমার ছবিগুলো বিক্রি করতে পারো। তুমি তোমার ছবিগুলো আই-স্টক-ফটোস্ ওয়েবসাইটের মাধ্যমে বিক্রিও করতে পারো।
৫। গুগল এডসেন্সের মাধ্যমে আয় রোজগার
গুগল এডসেন্সে আয় করার জন্যে তোমার একটা সচল ওয়েবসাইট অথবা ব্লগ প্রয়োজন। তুমি নিশ্চয়ই দেখেছো এমন বিলবোর্ড বা পোস্টার যেখানে তারা(জনৈক অসাধু ব্যবসায়ীরা) দাবি করে যে, তুমি এখান ১০ থেকে ২০ ডলার দৈনিক আয় করতে পারবে- এটা সম্পূর্ণ মিথ্যা কথা! গুগল এডসেন্স থেকে ইনকাম হয় তখন যখন, কেউ গুগলের সেসব এডে ক্লিক করে। কিন্তু, এখানে ইনকাম করার পূর্বে তোমাকে একটা তথ্যসমৃদ্ধ ওয়েবসাইট তৈরি করে নিতে হবে। কিন্তু, তোমাকে সেসব নকল এডসেন্স শেখার জায়গায় এই শেখানো হয় যে, কিভাবে চুরির লেখা দিয়ে একটা নকল ওয়েবসাইট বানাতে হয়, এটাতো আসল নয় কারণ এটা একটা ধোঁকাবাজি।
google.com/adsense
৬। তোমার মতামত প্রকাশের জন্যে টাকা পাবে
হ্যাঁ, এটিই নতুন দিনের আয় রোজগার মাধ্যম, এখন তুমি টাকা নিয়ে যেকোন ওয়েবসাইট বা কোম্পানির ব্যাপারে তোমার মতামত দিয়ে একটা নিবন্ধ লিখে ফেলো তোমার ব্লগে। প্যাড রিভিউ সাইটগুলো কল্যাণে, এখন তারা(কোম্পানি বা ওয়েবসাইটগুলো) তোমাকে তাদের ব্র্যান্ড, পণ্য বা ওয়েবসাইটের বিষয়ে লেখার জন্যে অর্থ পরিশোধ করবে। তোমার এই মতামত বা ব্লগ তাদের নিয়ে বাজারে আলোড়ন সৃষ্টি করবে আর তারা পাবে অধিক পাঠক ও ক্রেতা। এরকম একটা জনপ্রিয় প্যাড রিভিউ সাইট হচ্ছে-সোস্যাল সম্পর্ক।
৭। এফাইলিয়েট মার্কেটিং-এর মাধ্যমে আয় রোজগার(সেবামূলক গোষ্ঠীর সাহায্য করা)
এটি একটি পদ্ধতি যার মাধ্যমে তুমি তোমার ওয়েবসাইটে কোন পণ্যের প্রচার করবে আর যখন পণ্য বিক্রি হবে, তখন তুমি এর থেকে কমিশন পাবে। এখানে অনেক আধুনিক আর ভালো পণ্য আছে যেগুলো বিক্রি করা যায় আর মানুষ কিনতেও আগ্রহী; তুমি একজন এফাইলিয়েট হয়েও কাজ করতে পারো। তুমি “ক্লিক ব্যাংক”-এর মাধ্যমে একজন এফাইলিয়েট হয়ে পণ্য বিক্রয় করতে পারো।
৮। ব্যানার এডস্ বা “ব্যানার” জাতীয় বিজ্ঞাপন বিক্রি করে আয় রোজগার
যদি তোমার একটা প্রতিষ্ঠিত ওয়েবসাইট বা ব্লগ থাকে, তবে বিজ্ঞাপনদাতারা তোমার ব্লগে তাদের বিজ্ঞাপন দিতে দ্বিধাবোধ করবে না। একেই বলে, ব্যানার এডস্ অথবা সরাসরি ইনকামের সুযোগ। তোমার ওয়েবসাইটের জনপ্রিয়তা যতো বেশি হবে তোমার পাঠক সংখ্যা বাড়বে ততো বেশি হবে আর তোমার আয়ও বাড়তে থাকবে।
৯। ফ্রি-লেন্সিং বা অস্থায়ী কর্মী হিসেবে অর্থ উপার্জন
ঘরে বসে ফ্রি-লেন্সিং করা আয় রোজগারের একটা চমৎকার সুযোগ। তোমার যদি ডাটা এন্ট্রি, গ্রাফিক্স ডিজাইন অথবা এডমিনিস্ট্রেশন বা তদারকির কাজে দক্ষতা থাকে তাহলে, তুমি অনলাইনে এসব কাজ করে আয় রোজগার করতে পারো। তুমি চাইলে ফ্রিলেন্সিংভিত্তিক একটা ক্যারিয়ারই গড়ে তুলতে পারো।
১০। টুইটার বিজ্ঞাপনের মাধ্যমে আয় করা
বিজ্ঞাপনদাতাগণ বর্তমানে তাদের ক্যাম্পেইন বা বিজ্ঞাপন উদ্যোগগুলো “টুইটার” বিজ্ঞাপনের মাধ্যমে ছড়িয়ে দিতে চাচ্ছেন। এজন্যে, তোমার কোন ব্লগ কিংবা ওয়েবসাইট থাকারও প্রয়োজন নেই। এমন অনেক কোম্পানি রয়েছে, যারা টুইটার বিজ্ঞাপনের কাজ করে থাকে যেমন- মেগ-এ-পাই।
অনলাইনে আয়ের টাকা বাংলাদেশে কিভাবে পাবে?
১. চেকে টাকা পাওয়া
এটা একটা ব্যাংকের চেক যেটি তুমি যেকোন ব্যাংক থেকেই উত্তোলন করতে পারবে। এডসেন্স ও অন্যন্য সাইট এরকম চেকে টাকা পাঠিয়ে থাকে। এটা বাংলাদেশে টাকা পাঠানোর সবচেয়ে সাধারণ ও জনপ্রিয় মাধ্যম।
২. পেপ্যাল-এর মাধ্যমে টাকা পাওয়া
পেপ্যাল টাকা পাওয়ার একটি জনপ্রিয় মাধ্যম, যেটি তোমাকে অনলাইনে টাকা পেতে সাহায্য করবে। অবশ্য, এখনও পেপ্যাল বাংলাদেশে আসেনি কিন্তু শীঘ্রই আসবে।
৩. পেওনিয়ার প্রিপেইড ডেবিট মাস্টারকার্ড
এটা বাংলাদেশে অনলাইনের টাকা পাওয়ার জন্যে নতুন একটা রাস্তা। তুমি ওডেস্ক থেকে মাস্টারকার্ড পেয়ে সেই কার্ড থেকে টাকা উঠাতে পারো। পড়ে নাও-বাংলাদেশে ওডেস্ক পেওনিয়ার প্রিপেইড ডেবিট কার্ডের মাধ্যমে অর্থ প্রাপ্তি।
৪. মানিবুকারস্ থেকে টাকা প্রাপ্তি
মানিবুকারস অনেকটা পেপ্যালের মতোই। আর এটা তোমার ব্যাংক একাউন্টের মতনও। বাংলাদেশে এটা প্রচলিত আছে।
৫. এলার্টপে
এর মাধ্যমে টাকা পাওয়া। এটিও পেপ্যালের মতোই আর বাংলাদেশে প্রচলিত আছে। তুমি এর টাকা ওয়েস্টার্ন ইউনিয়ন থেকে উঠাতে পারো।
৬. ই-গোল্ড ব্যবহার টাকা প্রাপ্তি
পেপ্যালের মতোই ই-গোল্ড।
আমি অনলাইনে কত টাকা আয় করতে পারবো?
এটা তোমার পরিশ্রম, দক্ষতা আর পদ্ধতির উপর নির্ভর করবে, তুমি চাইলে ৫০০০ থেকে ১০,০০০ টাকা প্রতি মাসে আয় করতে পারবে। আয় সম্পূর্ণ নির্ভর করে তোমার বিশ্বস্ততা ও পরিশ্রমের উপর। এখন, তুমি চাইলে ১৫,০০০ থেকে ৩০,০০০ টাকা বা উপরে ৫০,০০০ প্রতি মাসে উপার্জন করতে পারো। আমার একটা পরামর্শ নিতে পারো, এখানে সত্যিই অনেক টাকা বানানো যায় আর এটা কোন ফাজলামো নয়, তুমি যাই করো গম্ভীর হয়ে করবে আর কঠোর পরিশ্রম করবে। কখনো চুরি, ধোঁকাবাজি করবে না আর তোমার কাজের প্রতি সৎ থাকার চেষ্টা করবে।
১। প্যাড রিভিউ-এর মাধ্যমে আয় রোজগার
সার্ভে বা জরিপ একটা পুরাতন পদ্ধতি আর আমার মনে হয় তুমি এ বিষয়ে জানো। “সার্ভে” সাইটে তুমি গিয়ে নিবন্ধিত হবে আর সার্ভে বা জরিপ আসার অপেক্ষা করবে; সার্ভে ফর্ম পূরণ করে তোমার মতামত জানাবে, ব্যস! প্রতিটি সার্ভের জন্যে তুমি টাকা পাবে। এখানে, এমন কিছু ব্যবস্থাও আছে যেখানে, ইমেইল পড়ার ও জবাব দেওয়ারও কাজ থাকে। সার্ভে সাইট হিসেবে অন্যতম জনপ্রিয় সাইট হচ্ছে-সার্ভে সেভী।
২। নিবন্ধ লিখে আয় রোজগার
এমন অনেক ওয়েবসাইট রয়েছে যেগুলো পাঠকদের লেখায় আপডেট হতে থাকে। কোন কোন সাইটে তারা লেখকদের সাথে মুনাফা ভাগ করে নেয়। তুমি এখানে বিভিন্ন নিবন্ধ লিখতে পারো আর তোমার আর্টিকেল বা নিবন্ধ যতো বেশি পাঠক পড়বে, তুমি ততো বেশি টাকা পাবে। “শুভং” নামক একটা ওয়েবসাইট আছে যারা তাদের লেখকদের সাথে শতকরা ১০ ভাগ গুগল এডসেন্স-এর লভ্যাংশও ভাগ করে নেয়।
৩। পিটিসি বা প্যাড-টু-ক্লিক এ আয় রোজগার
পিটিসি বা প্যাড-টু-ক্লিক এর সাহায্যে তুমি ওয়েবসাইট(শুধুমাত্র স্পনসরড্ সাইটগুলো)ব্রাউজ করার জন্যে টাকা পাবে। এতে আরো উপায় আছে যাতে ওয়েবসাইট সার্ফ করে, ওয়েবসাইট দেখে আর ওয়েবসাইট সার্চ করে টাকা উপার্জন। সত্যকথা বলতে কি, এই সাইটগুলো আয়ের তুলনায় অনেক বেশী সময় অপচয় করে। এরা তোমার একেক ইউনিট এডের পেছনে তোমার ব্যয়ের তুলনায় খুবই কম টাকা দেয়। একটা জনপ্রিয় পিটিসি সাইট যারা ভালো অর্থ প্রদানও করে থাকে সেটি হচ্ছে- বাক্স টু।
৪। তোমার তোলা ছবির মাধ্যমে অর্থ উপার্জন
যদি তুমি একজন ফটোগ্রাফার বা চিত্রগ্রাহক হয়ে থাকো, তবে তোমার তোলা আকর্ষণীয় ছবিগুলো অনলাইনে বিক্রি করতে পারো। অনলাইনের ডিজাইনাররা তাদের প্রজেক্টের জন্যে অনেক ছবি খুঁজে থাকেন, তুমি তাদের নিকট তোমার ছবিগুলো বিক্রি করতে পারো। তুমি তোমার ছবিগুলো আই-স্টক-ফটোস্ ওয়েবসাইটের মাধ্যমে বিক্রিও করতে পারো।
৫। গুগল এডসেন্সের মাধ্যমে আয় রোজগার
গুগল এডসেন্সে আয় করার জন্যে তোমার একটা সচল ওয়েবসাইট অথবা ব্লগ প্রয়োজন। তুমি নিশ্চয়ই দেখেছো এমন বিলবোর্ড বা পোস্টার যেখানে তারা(জনৈক অসাধু ব্যবসায়ীরা) দাবি করে যে, তুমি এখান ১০ থেকে ২০ ডলার দৈনিক আয় করতে পারবে- এটা সম্পূর্ণ মিথ্যা কথা! গুগল এডসেন্স থেকে ইনকাম হয় তখন যখন, কেউ গুগলের সেসব এডে ক্লিক করে। কিন্তু, এখানে ইনকাম করার পূর্বে তোমাকে একটা তথ্যসমৃদ্ধ ওয়েবসাইট তৈরি করে নিতে হবে। কিন্তু, তোমাকে সেসব নকল এডসেন্স শেখার জায়গায় এই শেখানো হয় যে, কিভাবে চুরির লেখা দিয়ে একটা নকল ওয়েবসাইট বানাতে হয়, এটাতো আসল নয় কারণ এটা একটা ধোঁকাবাজি।
google.com/adsense
৬। তোমার মতামত প্রকাশের জন্যে টাকা পাবে
হ্যাঁ, এটিই নতুন দিনের আয় রোজগার মাধ্যম, এখন তুমি টাকা নিয়ে যেকোন ওয়েবসাইট বা কোম্পানির ব্যাপারে তোমার মতামত দিয়ে একটা নিবন্ধ লিখে ফেলো তোমার ব্লগে। প্যাড রিভিউ সাইটগুলো কল্যাণে, এখন তারা(কোম্পানি বা ওয়েবসাইটগুলো) তোমাকে তাদের ব্র্যান্ড, পণ্য বা ওয়েবসাইটের বিষয়ে লেখার জন্যে অর্থ পরিশোধ করবে। তোমার এই মতামত বা ব্লগ তাদের নিয়ে বাজারে আলোড়ন সৃষ্টি করবে আর তারা পাবে অধিক পাঠক ও ক্রেতা। এরকম একটা জনপ্রিয় প্যাড রিভিউ সাইট হচ্ছে-সোস্যাল সম্পর্ক।
৭। এফাইলিয়েট মার্কেটিং-এর মাধ্যমে আয় রোজগার(সেবামূলক গোষ্ঠীর সাহায্য করা)
এটি একটি পদ্ধতি যার মাধ্যমে তুমি তোমার ওয়েবসাইটে কোন পণ্যের প্রচার করবে আর যখন পণ্য বিক্রি হবে, তখন তুমি এর থেকে কমিশন পাবে। এখানে অনেক আধুনিক আর ভালো পণ্য আছে যেগুলো বিক্রি করা যায় আর মানুষ কিনতেও আগ্রহী; তুমি একজন এফাইলিয়েট হয়েও কাজ করতে পারো। তুমি “ক্লিক ব্যাংক”-এর মাধ্যমে একজন এফাইলিয়েট হয়ে পণ্য বিক্রয় করতে পারো।
৮। ব্যানার এডস্ বা “ব্যানার” জাতীয় বিজ্ঞাপন বিক্রি করে আয় রোজগার
যদি তোমার একটা প্রতিষ্ঠিত ওয়েবসাইট বা ব্লগ থাকে, তবে বিজ্ঞাপনদাতারা তোমার ব্লগে তাদের বিজ্ঞাপন দিতে দ্বিধাবোধ করবে না। একেই বলে, ব্যানার এডস্ অথবা সরাসরি ইনকামের সুযোগ। তোমার ওয়েবসাইটের জনপ্রিয়তা যতো বেশি হবে তোমার পাঠক সংখ্যা বাড়বে ততো বেশি হবে আর তোমার আয়ও বাড়তে থাকবে।
৯। ফ্রি-লেন্সিং বা অস্থায়ী কর্মী হিসেবে অর্থ উপার্জন
ঘরে বসে ফ্রি-লেন্সিং করা আয় রোজগারের একটা চমৎকার সুযোগ। তোমার যদি ডাটা এন্ট্রি, গ্রাফিক্স ডিজাইন অথবা এডমিনিস্ট্রেশন বা তদারকির কাজে দক্ষতা থাকে তাহলে, তুমি অনলাইনে এসব কাজ করে আয় রোজগার করতে পারো। তুমি চাইলে ফ্রিলেন্সিংভিত্তিক একটা ক্যারিয়ারই গড়ে তুলতে পারো।
১০। টুইটার বিজ্ঞাপনের মাধ্যমে আয় করা
বিজ্ঞাপনদাতাগণ বর্তমানে তাদের ক্যাম্পেইন বা বিজ্ঞাপন উদ্যোগগুলো “টুইটার” বিজ্ঞাপনের মাধ্যমে ছড়িয়ে দিতে চাচ্ছেন। এজন্যে, তোমার কোন ব্লগ কিংবা ওয়েবসাইট থাকারও প্রয়োজন নেই। এমন অনেক কোম্পানি রয়েছে, যারা টুইটার বিজ্ঞাপনের কাজ করে থাকে যেমন- মেগ-এ-পাই।
অনলাইনে আয়ের টাকা বাংলাদেশে কিভাবে পাবে?
১. চেকে টাকা পাওয়া
এটা একটা ব্যাংকের চেক যেটি তুমি যেকোন ব্যাংক থেকেই উত্তোলন করতে পারবে। এডসেন্স ও অন্যন্য সাইট এরকম চেকে টাকা পাঠিয়ে থাকে। এটা বাংলাদেশে টাকা পাঠানোর সবচেয়ে সাধারণ ও জনপ্রিয় মাধ্যম।
২. পেপ্যাল-এর মাধ্যমে টাকা পাওয়া
পেপ্যাল টাকা পাওয়ার একটি জনপ্রিয় মাধ্যম, যেটি তোমাকে অনলাইনে টাকা পেতে সাহায্য করবে। অবশ্য, এখনও পেপ্যাল বাংলাদেশে আসেনি কিন্তু শীঘ্রই আসবে।
৩. পেওনিয়ার প্রিপেইড ডেবিট মাস্টারকার্ড
এটা বাংলাদেশে অনলাইনের টাকা পাওয়ার জন্যে নতুন একটা রাস্তা। তুমি ওডেস্ক থেকে মাস্টারকার্ড পেয়ে সেই কার্ড থেকে টাকা উঠাতে পারো। পড়ে নাও-বাংলাদেশে ওডেস্ক পেওনিয়ার প্রিপেইড ডেবিট কার্ডের মাধ্যমে অর্থ প্রাপ্তি।
৪. মানিবুকারস্ থেকে টাকা প্রাপ্তি
মানিবুকারস অনেকটা পেপ্যালের মতোই। আর এটা তোমার ব্যাংক একাউন্টের মতনও। বাংলাদেশে এটা প্রচলিত আছে।
৫. এলার্টপে
এর মাধ্যমে টাকা পাওয়া। এটিও পেপ্যালের মতোই আর বাংলাদেশে প্রচলিত আছে। তুমি এর টাকা ওয়েস্টার্ন ইউনিয়ন থেকে উঠাতে পারো।
৬. ই-গোল্ড ব্যবহার টাকা প্রাপ্তি
পেপ্যালের মতোই ই-গোল্ড।
আমি অনলাইনে কত টাকা আয় করতে পারবো?
এটা তোমার পরিশ্রম, দক্ষতা আর পদ্ধতির উপর নির্ভর করবে, তুমি চাইলে ৫০০০ থেকে ১০,০০০ টাকা প্রতি মাসে আয় করতে পারবে। আয় সম্পূর্ণ নির্ভর করে তোমার বিশ্বস্ততা ও পরিশ্রমের উপর। এখন, তুমি চাইলে ১৫,০০০ থেকে ৩০,০০০ টাকা বা উপরে ৫০,০০০ প্রতি মাসে উপার্জন করতে পারো। আমার একটা পরামর্শ নিতে পারো, এখানে সত্যিই অনেক টাকা বানানো যায় আর এটা কোন ফাজলামো নয়, তুমি যাই করো গম্ভীর হয়ে করবে আর কঠোর পরিশ্রম করবে। কখনো চুরি, ধোঁকাবাজি করবে না আর তোমার কাজের প্রতি সৎ থাকার চেষ্টা করবে।
Tag :
oDesk,
এবার সকল file sharing সাইট থেকে Resume সাপোর্ট সহ ডাউনলোড করুন কোনো ID Password ছারাই!!
এবার সকল file sharing সাইট থেকে Resume সাপোর্ট সহ ডাউনলোড করুন কোনো ID Password ছারাই!!!!! (১০০% কাজ করে।)
কেমন
আছেন সবাই। আশা করি ভালো আছেন। আজ আমি আপনাদের জন্য নিয়ে এলাম এমন একটি
ওয়েবসাইট যেটা দিয়ে যে কোনো File Sharing সাইট থেকে লগিন না করেই Resume
সাপোর্ট সহ ডাউনলোড করতে পারবেন। কিছু কিছু ফাইল sharing সাইট আছে যেগুলো
থেকে আপনি একবারের বেশি ফাইল ডাউনলোড করতে পারবেন না। যেমনঃ uploaded.com,
hotfile.com, zippyshare.com(No Resume support) ইত্যাদি । এগুলো থেকে আপনি
একবারের বেশি ফাইল ডাউনলোড করতে পারবেন না। তাই আজ নিয়ে এলাম সমাধান!!প্রথমে দেখে নেই কোন file Sharing সাইট থেকে এই ওয়েবসাইটের মাধ্যমে ফাইল ডাউনলোড করতে পারবেন। Bitshare .hotfile Freakshare Hotfile Slingfile Speedyshare Uploaded Uptobox Youtube Cloudzer Filesflash Mixturecloud Filerio 1fichier 2shared Extabit Filefactory Filepost Mediafire Putlocker Rapidgator Sendspace Share_online Ultramegabit Uploading Zippyshare Lumfile Hugefiles তো আর দেরি কেন!! চলুন দেখে নেই কীভাবে ডাউনলোড করবেন।
এখানে ক্লিক করুন
তারপর অখানে দেখবেন একটি বাক্স আসবে লিঙ্ক দেওয়ার জন্য। সেখানে লিঙ্ক কপি পেস্ট করুন। তারপর FETCH লেখা বাটনে ক্লিক করুন। তারপর অপেক্ষা করুন। যদি আরেকটা পেজে Contiune to লেখা আসে তাহলে এটাতে ক্লিক করুন। সবশেষে FREE Download লেখা বাটনে ক্লিক করে আপনার কাঙ্খিত ফাইল resume সাপোর্ট সহ ডাউনলোড করুন। বুঝতে সমস্যা হলে কমেন্ট অবশ্যই
Tag :
Download,
কি কি কারণে ওডেস্কের আ্যাকাউন্ট ব্যান হতে পারে
কি কি কারণে ওডেস্কের আ্যাকাউন্ট ব্যান হতে পারে

- ১. একই পি সি থেকে একাধিক একাউন্ট করলে আইডি ফ্ল্যাগ হতে পারে। সেক্ষেত্রে আইডি ভেরিফিকেশন করে নিলে সমস্যা হবে না।
- ২. ওডেস্ক অ্যাকাউন্ট ব্যান হওয়ার আরেকটি বড় কারণ কাভার লেটার স্প্যামিং, যেটির কারণ মূলত কপি পেস্ট। অন্যের কাভার লেটার তো কপি করবেনই না, বরং নিজের কাভার লেটারও বারংবার কপি না করে ঘুরিয়ে ফিরিয়ে লিখুন।
- ৩. কাভার লেটারে কোন প্রকার কন্টাক্ট ইনফরমেশন দিবেন না। কন্টাক্ট ইনফরমেশন দিলে আপনার অ্যাকাউন্ট ব্যান হয়ে যাবে এ ব্যাপারে কোন সন্দেহ নেই।
- ৪. যারা ওডেস্কের বায়ার তাদের জন্য একটা কথা নিজের টিম মেম্বার কে হায়ার করলে অ্যাকাউন্ট ব্যান হবে না।

- ৫. বায়ার যদি আপনার সাথে কোন রকম ২ নাম্বারি করে তাহলে নিজে আ্যকশনে যাবার কোন দরকার নেই। বায়ারের সাথে কোন রকম বাকবিতন্ডা করবেন না। কারণ বায়ারের নেগেটিভ কমপ্লিমেন্ট আপনার ক্ষতির কারণ হতে পারে। তাই এক্ষেত্রে আপনি বায়ারের সকল উল্টা পাল্টা কর্মকান্ডের স্ক্রীনশট, তথ্য প্রমানাদি সংরক্ষন করুন এবং ঠান্ডা মাথায় ওডেস্ক কর্তৃপক্ষকে জানিয়ে দিন। তাহলে ওডেস্কই বায়ারকে ভাল উত্তম মধ্যম দিবে।
- ৬. কখনই অন্যের প্রোফাইলের জিনিসপত্র আপনার প্রোফাইলে বসাবেন না, সোজা বাংলায় নকল করবেন না। নকল করলেন তো মরলেন। একটা কথা মনে রাখবেন, ভাল একজন ফ্রিল্যান্সারের প্রোফাইলের অনুকরণ নয়, অনুসরণই আপনাকে সঠিক গন্তব্যে পৌছাতে সাহায্য করতে পারে।
- ৭. আপনি কখনই অন্যের পোর্টফোলিও নিজের নামে চালাতে যাবেন না। যদি এ কাজটি করেন তাহলে ফলাফল নগদেই হাতে হাতে পেয়ে যাবেন্।
Tag :
oDesk,
ডোমেইন নাম বাছাই টুল : ওয়েবসাইট তৈরি করার আগে
নতুন একটা ওয়েবসাইট তৈরি করার আগে আপনাকে একটি ভাল ও সুন্দর ডোমেইন নাম
বাছাই করতে হবে এটা আনেক গুরুত্বপূর্ণ একটি কাজ কারন কোন ভিজিটর যখন আপনার
ওয়েবসাইট এ আসবে ভিজিটর প্রথমে দেখবে আপনার ডোমেইন নাম। আর আমরা এমন একটি
ডোমেইন নাম বাছাই করব জাতে ভিজিটর ডোমেইনে নাম দেখেই যেন বুজতে পারে আসলে
ওয়েবসাইট কি বিষয় নিয়ে তৈরি।
আজ আমি আপানদের কষ্ট কমানোর জন্য কিছু টিপস শেয়ার করব যাতে আপনারা আপনাদের পসন্দের ওয়েবসাইট এর জন্য ভাল একটি ডোমেইন নাম বাছাই করতে পারেন।
ডোমেইন নাম বাছাই টুলঃ
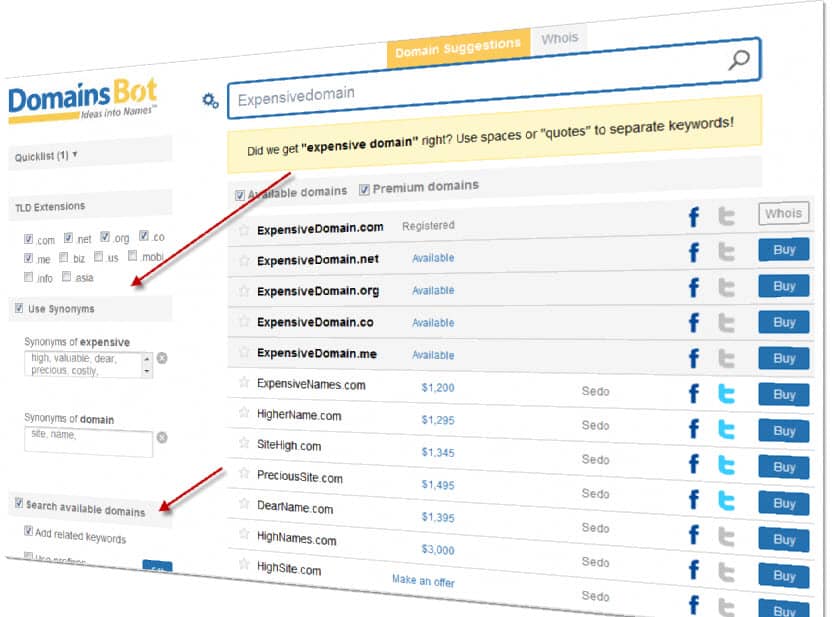
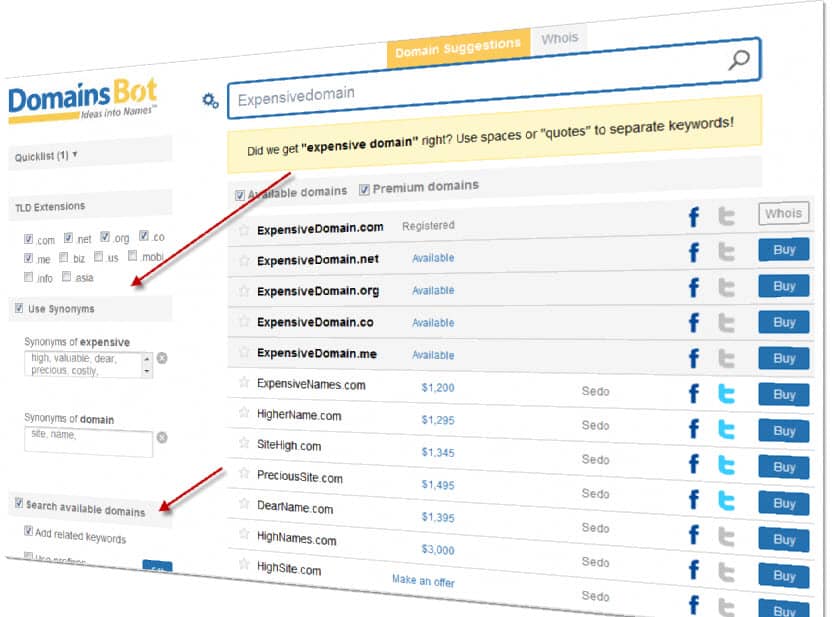
১। Domainsbot:
 এটি খুব সহজ ডোমেইন নাম বাছাই টুল। এই টুল এর সাহায্যে আপনি খুব সহজে আপনার কী ওয়ার্ড উপর ভিত্তি করে আপনার পছন্দের নিশ ডোমেইন নাম বাছাই করতে পারেন। আপনি এখান থেকে আপনার ডোমেইন নাম কিনতে পারেন। আরও জানতে Domainsbot
এটি খুব সহজ ডোমেইন নাম বাছাই টুল। এই টুল এর সাহায্যে আপনি খুব সহজে আপনার কী ওয়ার্ড উপর ভিত্তি করে আপনার পছন্দের নিশ ডোমেইন নাম বাছাই করতে পারেন। আপনি এখান থেকে আপনার ডোমেইন নাম কিনতে পারেন। আরও জানতে Domainsbot
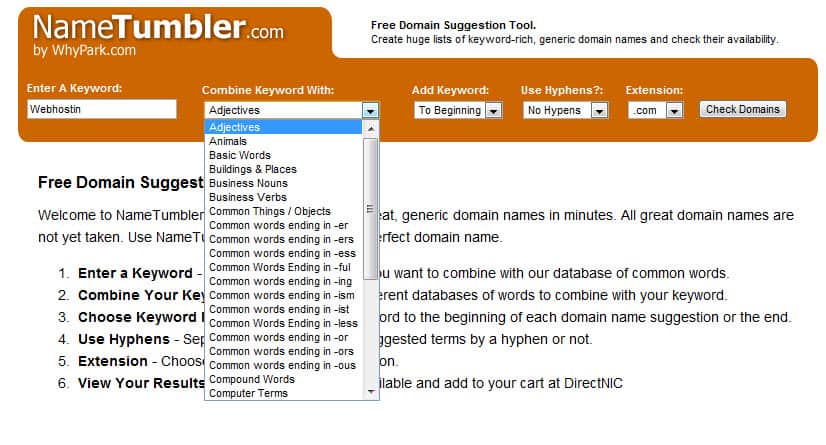
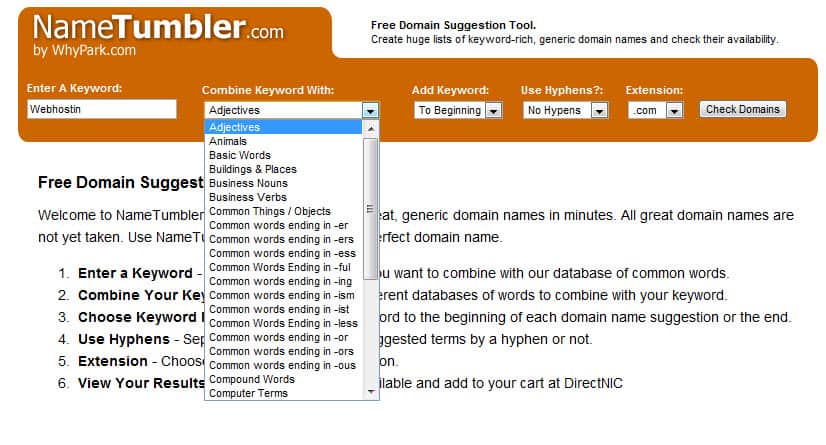
২। Nametumbler:
 এটি আরও একটি ডোমেইন নাম বাছাই টুল। এখানেও আপনাকে কী ওয়ার্ড উপর ভিত্তি করে ডোমেইন নাম বাছাই করতে হবে। এই টুলটি ব্যবহার করতে আনেক সহজ। আরও জানতে NameTumbler
এটি আরও একটি ডোমেইন নাম বাছাই টুল। এখানেও আপনাকে কী ওয়ার্ড উপর ভিত্তি করে ডোমেইন নাম বাছাই করতে হবে। এই টুলটি ব্যবহার করতে আনেক সহজ। আরও জানতে NameTumbler
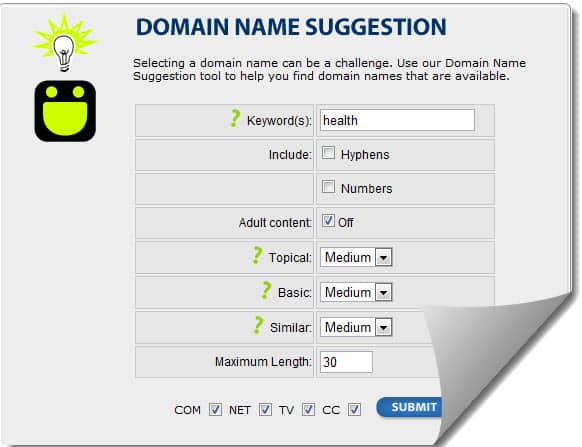
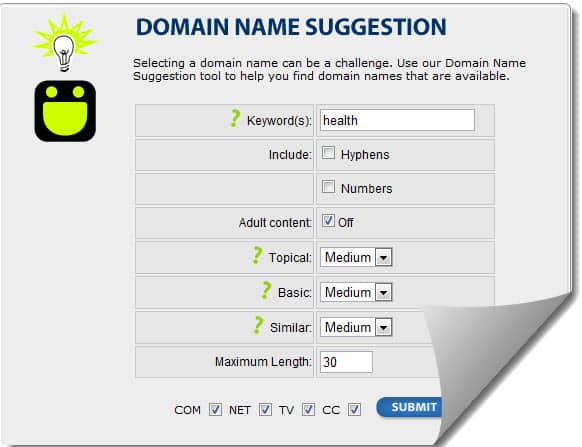
৩। Domain suggest tool:

এই টুলটি দিয়ে আপনি আপানর প্রয়োজনীয় ডোমেইন নাম যেমনঃ .com, .cc, .TV, .net. সার্চ করতে পাড়েন। আরও জানতে Domain suggest tool
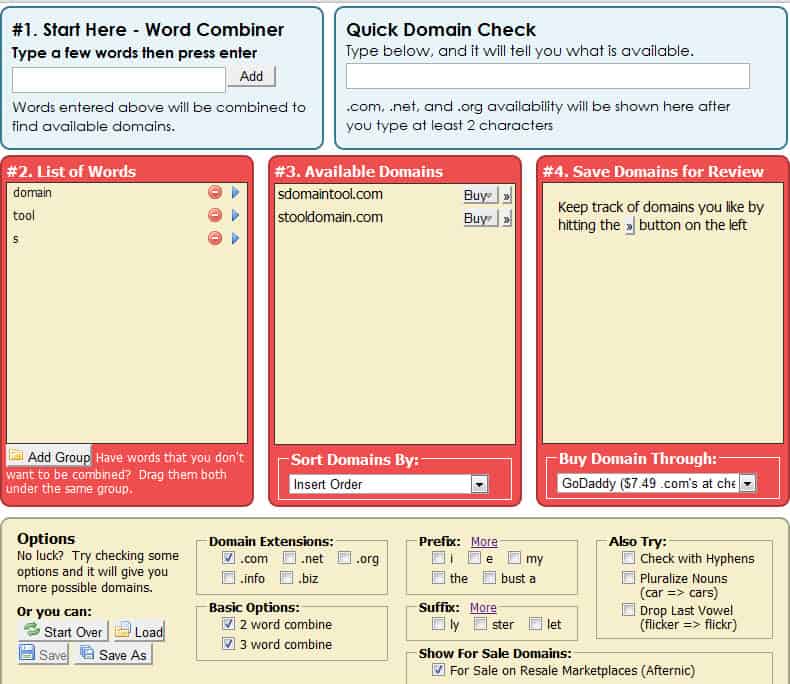
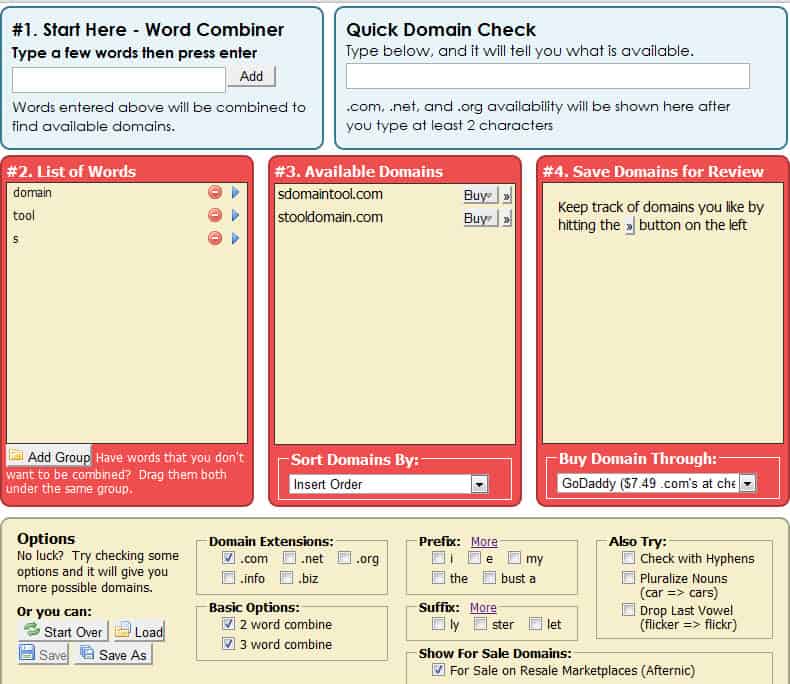
৪। BustAName :
 এটি খুব সহজ ডোমেইন নাম বাছাই টুল। এই টুল এর সাহায্যে আপনি খুব সহজে আপনার কী ওয়ার্ড উপর ভিত্তি করে আপনার পছন্দের নিশ ডোমেইন নাম বাছাই করতে পারেন। আরও জানতে BustAName
এটি খুব সহজ ডোমেইন নাম বাছাই টুল। এই টুল এর সাহায্যে আপনি খুব সহজে আপনার কী ওয়ার্ড উপর ভিত্তি করে আপনার পছন্দের নিশ ডোমেইন নাম বাছাই করতে পারেন। আরও জানতে BustAName
আজ আমি আপানদের কষ্ট কমানোর জন্য কিছু টিপস শেয়ার করব যাতে আপনারা আপনাদের পসন্দের ওয়েবসাইট এর জন্য ভাল একটি ডোমেইন নাম বাছাই করতে পারেন।
ডোমেইন নাম বাছাই টুলঃ
১। Domainsbot:

২। Nametumbler:

৩। Domain suggest tool:

এই টুলটি দিয়ে আপনি আপানর প্রয়োজনীয় ডোমেইন নাম যেমনঃ .com, .cc, .TV, .net. সার্চ করতে পাড়েন। আরও জানতে Domain suggest tool
৪। BustAName :

Tag :
html,
Html শেখার সহজ উপায়:অধ্যায় ৯
অনেক সময় পর আবার লিখতে বসা ।আপনাদের উত্সাহ নাই , লেখার জন্য
প্রয়োজনীয় ধৈর্য্য আর পাইনা ।তবুও লিখতে বসলাম ।কি যে লিখি মাঝে মধ্যে
নিজেই বুঝি না ।যাক আর পেচাল নয় টিউটোরিয়ালে আসি। আ্রমার আগের টিউন গুলো
না দেখে থাকলে নিচে দেওযা লিংক থেকে দেখে নিন । আজকে আমি আলোচনা করব
html-এর iframe নিয়ে ।
iFrame:
একই পেজের মধ্যে দুটি পৃথক সাইটের পেজ দেখানোর জন্য এটি ব্যবহার করা হয় l
এর প্রাথমিক গঠন হল
<iframe src=”URL”></iframe>
এর কয়েকটি Attributes হল width, height, frameborder ইত্যাদি ।
height দিয়ে Frame–এর দৈর্ঘ্য ঠিক করা হয়
গঠন <iframe src=”URL” height=”300″></iframe>
width দিয়ে Frame–এর প্রস্হ ঠিক করা হয়
গঠন <iframe src=”URL” height=”300″ width=”300″></iframe>
Frameborder দিয়ে ফ্রেমের চারিদিকের ছকের আকার পরিবর্তন করা হয় ।
গঠন <iframe src=”URL” frameborder=”0″></iframe>
অনুশীলন করুন
নিচের ছবিতে দেওয়া কোড গুলি নোটপ্যাডে লিখে .html দিয়ে সংরক্ষন করুন ।


iFrame:
একই পেজের মধ্যে দুটি পৃথক সাইটের পেজ দেখানোর জন্য এটি ব্যবহার করা হয় l
এর প্রাথমিক গঠন হল
<iframe src=”URL”></iframe>
এর কয়েকটি Attributes হল width, height, frameborder ইত্যাদি ।
height দিয়ে Frame–এর দৈর্ঘ্য ঠিক করা হয়
গঠন <iframe src=”URL” height=”300″></iframe>
width দিয়ে Frame–এর প্রস্হ ঠিক করা হয়
গঠন <iframe src=”URL” height=”300″ width=”300″></iframe>
Frameborder দিয়ে ফ্রেমের চারিদিকের ছকের আকার পরিবর্তন করা হয় ।
গঠন <iframe src=”URL” frameborder=”0″></iframe>
অনুশীলন করুন
নিচের ছবিতে দেওয়া কোড গুলি নোটপ্যাডে লিখে .html দিয়ে সংরক্ষন করুন ।

ব্রাউজারে আউটপুট

Tag :
html,
html শেখার সহজ উপায় : অধ্যায় ৮
আমি আজকে আলোচনা করব html -এর Form নিয়ে ।এটি অত্যান্ত গুরুত্বপূ্র্ণ
বিষয় কেননা পিএইচপি -তে এটি বেশী ব্যবহৃত হয় ।একেও ক্ষেত্র বিশেষে
সার্ভার সাইট স্কীপটিং বলা হয়ে থাকে । আমার আগের পোস্ট গুলো না দেখে থাকলে
নিচে লিংক দেওয়া আছে ওখান থেকে দেখে নেবেন ।
১.Text field:-
পেজে কোন লেখার স্হান তেরী করতে এটি ব্যবহার করা হয় । ঠিক যেমন টা আপনি নিচে মন্তব্য বাক্সে দেখতে পারছেন । এর প্রাথমিক গঠন
text field-এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
২.Multi-line text:-
এক্ষেত্রে ব্যবহার করা হয় textarea ট্যাগটি ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৩.Submit field:-
পেজে বটন তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৪.Radio field:-
পেজে ঠিক চিহ্ন দেবার বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৫.Password field:-
পেজে পাসওয়ার্ড দেবার বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৬.Checkbox field:-
পেজে নির্বাচন-বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৭.File upload field:-
পেজে আপলোড বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৮. Selection field:-
পেজে ক্রম অনুযায়ী নির্বাচন-বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
৯.Reset button:-
আমরা পেজে যে সমস্ত ডেটা দিলাম তা পুনরায় নতুন করে দেবার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
Form:-
Form- ট্যাগটির সাহায্যে পেজ থেকে কোন প্রকার ডেটা সরাসরি ডেটাবেসে প্রবেশ করান যায় । Form-টি অনেক গুলি Attributes -এর সাহায্য নিয়ে কাজ করে । form-এর প্রাথমিক গঠন হল <form>………</form> -এরকম ।এই ট্যাগটির দুটি গুরুত্বপূর্ণ Attribute হল method,action ।এছাড়াও কত গুলি ট্যাগ ফ্রম ট্যাগের অধীনে কাজ করে । নিচের ছকে কত গুলি উদাহরণ দেখান হল ।| Attributes-এর নাম | মান | কাজ |
|---|---|---|
| input | নির্দিষ্ট নয় | নির্দিষ্ট নয় |
| type | text | পেজে লেখার স্হান তৈরী করা |
| textarea | name,rows,cols | পেজে লেখার স্হান তৈরী করা |
| type | submit | পেজে বটন তৈরী করে |
| type | radio | ঠিক চিহ্ন দেবার বাক্স তৈরী করে |
| type | password | পাসওয়ার্ড দেবার বাক্স তৈরী করে |
| type | checkbox | নির্বাচন-বাক্স তৈরী করে |
| type | file | আপলোড বাক্স তৈরী করে |
| select | option | ক্রম অনুযায়ী নির্বাচন-বাক্স তৈরী করে |
| type | reset | ডেটা পুনরায় নতুন করে দেবার জন্য |
পেজে কোন লেখার স্হান তেরী করতে এটি ব্যবহার করা হয় । ঠিক যেমন টা আপনি নিচে মন্তব্য বাক্সে দেখতে পারছেন । এর প্রাথমিক গঠন
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form> <input type="text"> </form> |
 |
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="mailto:kaktadua@tunerpage.com"> নাম: <input type="text" size="10" maxlength="40" name="name" id="name"> </form> |
 |
এক্ষেত্রে ব্যবহার করা হয় textarea ট্যাগটি ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<textarea name="suggestions" rows="5" cols="25">আপনার মতামত</textarea> |
পেজে বটন তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="anyphpfile.php"> <input type="submit" value="submit" id="প্রদান"/> </form> |
 |
পেজে ঠিক চিহ্ন দেবার বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="anyphpfile.php"> আমার টিউন গুলি আপনাদের কেমন লাগল ? <p><input type="radio" name="rating" value="excellent">ব্যপক !!! <br/> <input type="radio" name="rating" value="good">ভাল <br/> <input type="radio" name="rating" value="bad">ভাল না <br/> <input type="radio" name="rating" value="verybad">খুব খারাপ <br/> </p> </form> |
 |
পেজে পাসওয়ার্ড দেবার বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form> গোপন সংখ্যা : <input type="password" name="pwd" maxlength="8" /> </form> |
 |
পেজে নির্বাচন-বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="anyphpfile.php"> আপনার কি আমার সাহায্য প্রয়োজন ? <input type="checkbox" name="sendmail" value="send" checked="checked" />হ্যা ,আমার সাহায্য প্রয়োজন </br> <input type="checkbox" name="sendmail" value="dontsend" /> না,আমার সাহায্য প্রয়োজন নেই</br> <input type="checkbox" name="nxttime" />পরে দেখা যাবে </form> |
 |
পেজে আপলোড বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="anyphpfile.php"> <input type="hidden" name="max_file_size" value="100" /> <input name="file" type="file" /> </form> |
 |
পেজে ক্রম অনুযায়ী নির্বাচন-বাক্স তৈরী করার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form method="post" action="mailto:kaktadua@tunerpage.com"> বাংলা সাইট গুলোর মধ্যে আপনি যা যা পরিদর্শন করেছেন <select multiple name="music" size="4"> <option value="tunerpage" selected>TunerPage</option> <option value="techtunes" >Techtunes</option> <option value="techtweets" >Techtweets</option> <option value="BDnews24 " >BD news 24 </option> <option value="Prothom Alo " >Prothom Alo </option> <option value="Ananda Bazar " >Ananda Bazar </option> <option value="Kaler kantho " >Kaler kantho </option> </select> </form> |
 |
আমরা পেজে যে সমস্ত ডেটা দিলাম তা পুনরায় নতুন করে দেবার জন্য এটি ব্যবহার করা হয় ।এর মধ্যে অনেক গুলি Attribute-ও ব্যবহার করা যায় । এর Attribute যুক্ত গঠন নিচে দেখান হল ।
| ইনপুট কোড | ব্রাউজারে আউটপুট |
|---|---|
<form actiion="somefile.php" onReset="return confirm
('আপনি কি সব তথ্য মুছে আবার নতুন করে দিতে রাজি আছেন ?')">
<input type="reset" value="সব তথ্য রিসেট করব">
</form>
|
 |
Tag :
html,
html শেখার সহজ উপায় : অধ্যায় ৭
টিউনারপেজের “ছিন্নমূল কর্মসূচী” এক অনন্য মানবিকতা সুলভ দৃষ্টিভঙ্গির
অনন্য স্বার্থক দৃষ্টান্ত । এই কাজে টিউনারপেজের সফলতা আশা করে আজকের
টিউটোরিয়ালটি শুরু করছি ।আমার আগের টিউটোরিয়াল গুলো লিংক নিচে রয়েছে
,বুঝতে অসুবিধা হলে আগের লিংক গুলো দেখে নিন নতুবা মন্তব্য বাক্সে
মন্তব্যের মাধ্যমে জানান ।আমার আজকের অলোচ্য বিষয় হল html-এর Table
ট্যাগ ।
Table Tag:-
ওয়েবপেজের মধ্যে কোন ছক বা Table তৈরি করতে ব্যবহার হয় এই ট্যাগটি ।Table Tag-টি <tr> Tag-এর মাধ্যমে ছকের মধ্যে সারি(row) এবং <td> Tag-এর মাধ্যমে ছকের মধ্যে স্তম্ভ(Column or Cell) তৈরি করে । টেবিল ট্যাগটিতে কতগুলি বিশেষ Attributes-ও ব্যবহার করা যায় ।Attributes গুলি হল border,cellspacing,cellpadding ইত্যাদি ।
এর প্রাথমিক গঠন
border,cellspacing,cellpadding Attributes-গুলির মান হয় কোন একটি
পূর্ণাঙ্গ গানিতিক মান ।border Attribute-টি ছকের বহিঃরেখা নির্দেশ করে
।cellspacing আর cellpadding Attribute-দুটি ছক-মধ্যস্হ লেখার মধ্যে
ব্যবধান তৈরি করে ।এছাড়াও <td> tag-টির জন্য কিছু বিশেষ Attributes
আছে ।যেমন rowspan,colspan । rowspan Attribute-টি সারিকে সংকুচিত করে আর
colspan Attribute-টি স্তম্ভকে সংকুচিত করে ।ছকের মধ্যে কোন লেখাকে
শিরোনাম হিসেবে ব্যবহার করার জন্য সেই সারির <td> গুলিকে <th>
লিখতে হয় ।প্রসঙ্গত উল্লেখ্য যে tr-এর অর্থ Table Row, td-এর অর্থ Table
Data, th-এর অর্থ Table Heading ।
যেমন
নিচের উদাহরণটি নিজে করার চেষ্টা করুন
Table Tag:-
ওয়েবপেজের মধ্যে কোন ছক বা Table তৈরি করতে ব্যবহার হয় এই ট্যাগটি ।Table Tag-টি <tr> Tag-এর মাধ্যমে ছকের মধ্যে সারি(row) এবং <td> Tag-এর মাধ্যমে ছকের মধ্যে স্তম্ভ(Column or Cell) তৈরি করে । টেবিল ট্যাগটিতে কতগুলি বিশেষ Attributes-ও ব্যবহার করা যায় ।Attributes গুলি হল border,cellspacing,cellpadding ইত্যাদি ।
এর প্রাথমিক গঠন
| ইনপুট কোড | ব্রাউজারে আউটপুট | ||||||
|---|---|---|---|---|---|---|---|
| <table border=”2″> <tr><td>১ম সারি,১ম স্তম্ভ </td><td>১ম সারি,২য় স্তম্ভ </td><td>১ম সারি,৩য় স্তম্ভ </td></tr> <tr><td>২য় সারি,১ম স্তম্ভ </td><td>২য় সারি,২য় স্তম্ভ </td><td>২য় সারি,৩য় স্তম্ভ </td></tr> </table> |
|
যেমন
| ইনপুট কোড | ব্রাউজারে আউটপুট | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <table border=”1″ cellspacing=”3″ cellpadding=”4″> <tr><th bgcolor=”red”>১ম স্তম্ভ</th><th>২য় স্তম্ভ</th><th>৩য় স্তম্ভ</th></tr> <tr><td rowspan=”2″>১ম সারি, ১ম স্তম্ভ</td><td>১ম সারি,২য় স্তম্ভ</td><td>১ম সারি, ৩য় স্তম্ভ</td></tr> <tr><td>২য় সারি,২য় স্তম্ভ</td><td>২য় সারি, ৩য় স্তম্ভ</td></tr> <tr bgcolor=”green”><td colspan=”3″> ৩য় সারি, ১ম স্তম্ভ</td></tr></table> |
|
|||||||||||
নিচের উদাহরণটি নিজে করার চেষ্টা করুন
 |
 |
 |
|
 |
Tag :
html,
Html শেখার সহজ উপায় : অধ্যায় ৬
আশা করি আপনারা আমার আগের পোস্টগুলি দেখেছেন না দেখে থাকলে একটু চোখ
বুলিয়ে আসুন ।আজকে আমি আলোচনা করব Html-এর Link এবং Image সম্পর্কে ।
যেমন
যেমন
যেমন
যেমন
যেমন
Html Link:-
ওয়েব পেজের মধ্যে কোন লিংক যোগ করার জন্য ব্যবহৃত হয় Html Link । Html Link হিসেবে যে-কোন টেক্সস্ট বা ছবি ব্যবহৃত হয়ে থাকে । তবে লিংক বলে কোন ট্যাগ নেই ।ওয়েব পেজে যেকোন Link যোগ করার জন্য <a> ট্যাগ এবং এই ট্যাগের একটি Attribute, href ব্যবহৃত হয় ।<a> ট্যাগের link সংক্রান্ত আরও একটি Attribute হল target । href Attribute-টির ধরন রেফারেন্সের উপর ভিত্তি করে তিন রকমের হয়ে থাকে ।যে কোন সর্ভারে তিন ধরনের রেফারেন্স থাকে এগুলি হল ১.ইন্টারনাল -একই ওয়েব পেজে বিদ্যমান, ২.লোকাল -নিজস্ব ডোমেইনে বিদ্যমান, ৩.গ্লোবাল -অন্য কোন স্হানে বিদ্যমান ।ইন্টারনাল রেফারেন্সের ক্ষেত্রে href Attribute-টির মান হবে href=”#কককককক”-এই ধরনের,লোকাল রেফারেন্সের ক্ষেত্রে href Attribute-টির মান হবে href=”../খখখখ/খখখখখখখ”-এই ধরনের, আর গ্লোবাল রেফারেন্সের ক্ষেত্রে href Attribute-টির মান হবে href=”http://www.xxxxxx.xxx”-এই ধরনের । সার্বিকভাবে গ্লোবাল রেফারেন্সটিই বহুল ব্যবহৃত ।1.Text Link:-
এর গঠন <a href=”http://www.xxxx.xxx”>yyyyy</a> -এই রকমের হয় ।এখানে www.xxxx.xxx -এর মান হবে আপনি যে লিংকটি যোগ করতে চাচ্ছেন তার URL এবং yyyyy -এর মান হবে আপনি যে নামে লিংকটিকে ওয়েব পেজে দেখাতে চান বা সেটি ।<a> ট্যাগের link সংক্রান্ত আরও একটি Attribute হল target ।target Attribute-এর মান _blank, _parent, _self, _top এই চারটি হয় । target=”_blank” Attribute-টি ব্রাউজারের নতুন উইন্ডোতে নতুন পেজে আপনার প্রদত্ত লিংকটি প্রকাশ করবে ।target=”_self” Attribute-টি ব্রাউজারের বর্তমান উইন্ডোতে নতুন পেজে আপনার প্রদত্ত লিংকটি প্রকাশ করবে ।অধিকাংশ C.M.S-র মধ্যে এটি ডিফল্ট হিসেবে ব্যবহৃত হয় । target=”_parent” Attribute-টি ব্রাউজারের বর্তমান উইন্ডোতে নতুন পেজে আপনার প্রদত্ত লিংকটি প্রকাশ করবে । target=”_top” Attribute-টি সমস্ত ফ্রেম বাতিল করে ব্রাউজারের বর্তমান উইন্ডোতে নতুন পেজে আপনার প্রদত্ত লিংকটি প্রকাশ করবে ।যেমন
| input | ব্রাউজারে output |
|---|---|
| স্বাগতম <a href=”http://www.themore.cz.cc” target=”_blank”>মোর কুঁড়েঘরে</a> স্বাগতম <a href=”http://www.themore.cz.cc” target=”_self”>মোর কুঁড়েঘরে</a> স্বাগতম <a href=”http://www.themore.cz.cc” target=”_parent”>মোর কুঁড়েঘরে</a> স্বাগতম <a href=”http://www.themore.cz.cc” target=”_top”>মোর কুঁড়েঘরে</a> |
স্বাগতম মোর কুঁড়েঘরে স্বাগতম মোর কুঁড়েঘরে স্বাগতম মোর কুঁড়েঘরে স্বাগতম মোর কুঁড়েঘরে |
2.Image Link:-
গঠন Text Link-এর মতই কেবল yyyyy-এর মান কোন Text-এর পরিবর্তে যে ছবিটি ওয়েব লিংক হিসেবে ব্যবহার করতে চান তার লিংক বা অবস্হান লিখতে হবে ।যেমন
| input | ব্রাউজারে output |
|---|---|
| <a href=”http://www.tunerpage.com” target=”_blank”><img src=”http://www.tunerpage.com/uploads/2011/07/ert.png”/></a> |  |
3.Internal Link:-
একই পেজের মধ্যে উপর থেকে নিচে বা নিচ থেকে উপরে কোথাও যাবার জন্য এই লিংকটি ব্যবহার করা হয় ।এক্ষেত্রে আমাদের করণীয় কাজ দুটি ।প্রথমে যে টেক্সস্টটিকে লিংকের আউটপুটের ফলাফল হিসেবে ব্যবহার করা হবে তাতে <a> ট্যাগের name Attribute টি ব্যবহার করা করতে হবে ।দ্বিতীয়ত আউটপুটে প্রদর্শিত টেক্সটিতে <a> ট্যাগের href Attribute টি ব্যবহার করা করতে হবে ।অর্থাত্ এরকম হবে xxxxxxxx<a name=”yyyy”></a> (১ম টি) ,<a href=”#yyyy”>zzzzz</a> (২য় টি) ।যেমন
| input | ব্রাউজারে output |
|---|---|
| Html Link:-<a name=”about_link”></a> Learn About<a href=”#about_link”>Html Link</a> |
Learn About Html Link |
4.Email Link:-
কোন বৈ-ডাকের ঠিকানাকে ওয়েবপেজে তুলে ধরতে ব্যবহার করা হয় Email Link । এর গঠন <a href=”mailto:xxxxxx@xxxxxx.xxx”>yyyyyy</a> । এর আউটপুটের yyyyyy-তে ক্লিক করলে আপনার কম্পিউটারে ইনস্টল থাকা মেইল সার্ভারটি xxxxxx@xxxxxx.xxx ঠিকানায় একটি মেইল পাঠাবার জন্য প্রস্তুত হবে ।যেমন
| input | ব্রাউজারে output |
|---|---|
| সাহায্যের জন্য <a href=”mailto:tunerpage@hotmail.com”>এখানে</a> মেইল করুন । | সাহায্যের জন্য এখানে মেইল করুন । |
Html Image:-
ওয়েবপেজের একটি গুরুত্বপূর্ণ বিষয় হল ছবি।পেজের মধ্যে যত ভাল ছবি বা ব্যানার থাকবে পরিদর্শক তত বেশি আকর্ষিত হবে।ওয়েব পেজের মধ্যে কোন ছবি যোগ করতে ব্যবহৃত হয় img ট্যাগ আর src Attribute । src Attribute টির মান হয় যে ছবিটি ওয়েবপেজে প্রকাশ করতে চান তার অবস্হান ।এর গঠন <img src=”http://www.xxxxxx.xxx/xxxxx/xxxx.jpg”/> । লক্ষ্য করুন img ট্যাগটির সমাপ্তকরণ সূচক নেই ।img ট্যাগটির আরও কয়েকটি Attribute হল alt,align,valign,width,height । নেটওয়ার্কের কারনে ছবিটি প্রদর্শিত না হলে alt Attribute লেখা টেক্সটটি প্রদর্শিত হবে ।align Attribute-টির মান right,left,center-এই তিনটি,valign Attribute-টির মান top,bottom,center-এই তিনটি হয় । align ও valign Attribute দুটি দিয়ে ছবির প্রকাশের অবস্হান ঠিক করা হয় ।width ও height Attribute দুটি দিয়ে ছবির দৈর্ঘ্য ও প্রস্হ নির্দিষ্ট করা হয় ।Attribute দুটির মান হয় পূর্নাঙ্গ কোন গানিতিক সংখ্যা ।যেমন
| input | ব্রাউজারে output |
|---|---|
| <img src=”http://www.tunerpage.com/uploads/2011/07/ert.png” alt=”tunerpage” align=”right” width=”250″ height=”150″/> |  |
Tag :
html,
html শেখার সহজ উপায় : অধ্যায় ৫
আমার আগের html শেখার পোষ্ট গুলো যদি না দেখে থাকেন তবে চট করে একটু
দেখে আসুন এতে আপনাদের বুঝতে সুবিধা হবে ।আমার আজকের আলোচনার বিষয় হল html
-এর Colour code এবং Bgcolor ।
অর্থাত্ ডেসিমেল সংখ্যা পদ্ধতির 10 হেক্সাডেসিমেল সংখ্যা পদ্ধতিতে A
-এর সমান এবং অনুরূপে 11,12,13,14,15 যথাক্রমে B,C,D,E,F -এর সমান
।হেক্সাডেসিমেল সংখ্যা পদ্ধতিতে সর্বোচ্চ মান F পর্যন্ত হতে পারে । এখন
হেক্সাডেসিমেল নম্বরের দ্বারা ওয়েব পেজে লাল রঙ ব্যবহার করতে হলে প্রথম
জোড়া হেক্সাডেসিমেল সংখ্যার মান সর্বোচ্চ অর্থাত্ F হতে হবে বাকি দুই
জোড়া হেক্সাডেসিমেল সংখ্যার মান সর্বনিম্ন অর্থাত্ ০ হতে হবে তাই
হেক্সাডেসিমেল নম্বরে লাল রঙের কোড হবে #FF0000 অনুরূপে সবুজ আর নীল রঙের
ক্ষেত্রেও হবে ।
নিচের ছকে ২টি রঙ পদ্ধতির উদাহরণ দেওয়া হল

Colour code:-
সব রঙই কিছু কথা বলে তাইতো রঙের মধ্যেও রয়েছে ভিন্নতা । html-এর মধ্যে রঙের এই বিভন্নতা প্রকাশ করা হয় কালার কোড দিয়ে ।ব্যাকগ্রাউন্ডের রঙ থেকে ফন্টের রঙ সবই পরিবর্তন করা যায় তিনটি কালার কোডিং সিস্টেমের দ্বারা ।এই তিনটি কালার কোডিং সিস্টেম হল যথাক্রমে ১.সাধারণ নাম দিয়ে ,যেমন:- black,white,red,blue,green ২.হেক্সাডেসিমেল নম্বর দ্বারা, যেমন:- #000000,#FFFFFF,#FF0000,#0000FF,#00FF00 ৩.rgb পদ্ধতি দ্বারা ,যেমন:- rgb(0,0,0),rgb(255,255,255),rgb(255,০,০),rgb(০,255,০),rgb(০,০,255) ।এই তিন ধরনের রঙ বর্ননার পদ্ধতি থাকলেও ব্যবহারের ক্ষেত্রে কিন্তু মূলত ব্যবহার হয় হেক্সাডেসিমেল পদ্ধতিটিই ।সাধারণ নামের পদ্ধতিটিও ক্ষেত্র বিশেষে ব্যবহৃত হয়ে থাকে ।আর rgb পদ্ধতিতে ব্যবহৃত রঙ অনেক ব্রাউজারে প্রদর্শিত হয় না বলে বহুল ব্যবহৃত নয় ।নিচে তিনটি পদ্ধতি আলোচনা করা হল ।১.সাধারণ নাম দিয়ে:-
এটির ক্ষেত্রে জানার কিছুই নেই আমরা যে নামে বিভিন্ন রঙকে জানি তাই এক্ষেত্রে ব্যবহার করা হয় ।২.হেক্সাডেসিমেল নম্বর দ্বারা:-
এর গঠন #RRGGBB অর্থাত্ # চিহ্নের পর তিন জোড়া হেক্সাডেসিমেল সংখ্যা যার প্রথম জোড়া লাল রঙের গাঢ়ত্ব,২য় জোড়া সবুজ রঙের গাঢ়ত্ব,৩য় জোড়া নীল রঙের গাঢ়ত্ব প্রকাশ করে ।আমরা তো অনেকেই ডেসিমেল আর হেক্সাডেসিমেল সংখ্যা পদ্ধতি গনিতে শিখেছি,আর না শেখা থাকলে নিচে দেওয়া ছকটি দেখুন ।| ডেসিমেল | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| হেক্সাডেসিমেল | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
৩.rgb পদ্ধতি দ্বারা:-
এর গঠন rgb(r,g,b) অর্থাত্ rgb(লাল রঙের গাঢ়ত্ব,সবুজ রঙের গাঢ়ত্ব,নীল রঙের গাঢ়ত্ব) ।এখানে r-এর মান 0 থেকে 255 পর্যন্ত যেকোন একটি সংখ্যা হয়ে থাকে অনুরূপে g এবং b-এর মানও হয় ।rgb পদ্ধতি দ্বারা ওয়েব পেজে লাল রঙ ব্যবহার করতে হলে r-এর মান সর্বোচ্চ অর্থাত্ 255 হতে হবে এবং g ও b-এর মান সর্বনিম্ন অর্থাত্ ০ হতে হবে তাই rgb পদ্ধতিতে লাল রঙের কোড হবে rgb(255,০,০) অনুরূপে সবুজ আর নীল রঙের ক্ষেত্রেও হবে ।rgb পদ্ধতি এবং হেক্সাডেসিমেল নম্বর পদ্ধতির মধ্যে সম্পর্ক:-
হেক্সাডেসিমেল নম্বর পদ্ধতির যেকোন রঙকে খুব সহজেই rgb পদ্ধতিতে রূপান্তরিত করা সম্ভব ।এক্ষেত্রে #RRGGBB=rgb(R*16+R,G*16+G,B*16+B) উদাহরণ সরূপ লাল রঙের ক্ষেত্রে #FF0000=rgb(F*16+F,0*16+0,0*16+0)=rgb(15*16+15,0,0)=rgb(255,0,0)নিচের ছকে ২টি রঙ পদ্ধতির উদাহরণ দেওয়া হল

Bgcolor:-
এটি কোন ট্যাগ নয় এটি একটি Attribute । এটি
body,font,table,td,tr ইত্যাদি ট্যাগ গুলির মধ্যে বসে ।এই Attribute-এর =
পরে কোটেশনের মধ্যে কালার কোডিংয়ের মান বসে ।অর্থাত্ এরকম <body
Bgcolor=”#FF0000″> … </body>
Tag :
html,
html শেখার সহজ উপায় : অধ্যায় ৪
আমার আগের পোষ্ট গুলো যদি না দেখে থাকেন তবে চট করে একটু দেখে আসুন এতে
আপনাদের বুঝতে সুবিধা হবে ।আজকে আমি আলোচনা করব html-এর font আর list
নিয়ে ।
rgb(x,x,x),#xxxxxx সম্পর্কে পরে বিস্তারিত আলোচনা করব ।
যেভাবে লিখবেন
প্রথমে ফন্ট ট্যাগটি লিখে ফেলুন এরপর সূচনাকারি ট্যাগ অর্থাত্ <font>-এর মধ্যে Attribute-র নাম লিখে সমান চিহ্ন দিয়ে কোটেশন(“) চিহ্নের মধ্যে রাখুন Attribute-র মানটিকে
অর্থাত্ এরকম হবে <font size=”3″ color=”red”> বিষয়বস্তু</font>
Ordered list:-
ordered list শুরু হয় <ol> ট্যাগ দিয়ে শেষ হয় </ol> ট্যাগ দিয়ে ।এর দুটি Attribute আছে , type আর start এই দুটি ।type Attribute-এর মান a,A,i,I,1 এই পাঁচটি হতে পারে ।start Attribute-এর মান type Attribute-এর উপর নির্ভর করে ।যদি type Attribute-এর মান a বা A হয় তবে start Attribute-এর মান a থেকে z পর্যন্ত যে কোন অক্ষর বা 1 থেকে 26 পর্যন্ত যে কোন পূর্ন গানিতিক সংখ্যা হতে পারে ।যদি type Attribute-এর মান i,I বা 1 হয় তবে start Attribute-এর মান যে কোন পূর্ন গানিতিক সংখ্যা হতে পারে ।
এর গঠন নিচের কাঠামোর হয় ।
unordered list শুরু হয় <ul> ট্যাগ দিয়ে শেষ হয় </ul> ট্যাগ দিয়ে ।এর শুধু type Attribute আছে , type Attribute-এর মান square,circle বা dics ইত্যাদি হয়ে থাকে ।
এর গঠন নিচের কাঠামোর হয়
Definition list এর ব্যবহার সাধারনত অভিধানে দেখা যায়।definition list শুরু হয় <dl> ট্যাগ দিয়ে শেষ হয় </dl> ট্যাগ দিয়ে ।<dl> tag ব্যাবহার করে Definition list তৈরী করা হয়। যাকে Define করতে চাই তাকে bold আকারে দেখানো দরকার। Definition list tag এর মধ্যে আরও দুটি tag অর্ন্তভুক্ত সেগুলো হলো <dt> আর <dd> ।এর গঠন
Html font:-
ওয়েব পেজের font বা হরফের বিভিন্ন রকম স্টাইল প্রদর্শন করার জন্য ব্যবহৃত হয় Html font । ফন্টের গঠন <font> … </font> এই রকমের হয় ।তবে ফন্ট ট্যাগটি একাই কিছু করতে পারে না এজন্য তাকে সাহায্য করে থাকে কয়েকটি Attribute ।ফন্ট ট্যাগটি এবং Attribute গুলি নিয়ন্ত্রন করা যায় হরফের আকার ,বর্ন(রং) এবং হরফের ধরণ । নিচের ছকে ফন্ট ট্যাগের কয়েকটি প্রয়োজোনীয় Attribute দেখান হল ।| Attribute(-র নাম) | মান | কাজের বর্ননা |
|---|---|---|
| color | rgb(x,x,x)[যেমন rgb(102,204,51)] #xxxxxx (যেমন #66cc33) colorname (যেমন green) |
হরফের রং পরিবর্তন করতে ব্যবহৃত হয় |
| size | 1 থেকে 7 পর্যন্ত যে কোন পূর্ন গানিতিক মান (যেমন 4) |
হরফের আকার পরিবর্তন করতে ব্যবহৃত হয় |
| face | হরফ গোষ্ঠির নাম (যেমন SolaimanLipi) |
হরফের ধরণ পরিবর্তন করতে ব্যবহৃত হয় |
যেভাবে লিখবেন
প্রথমে ফন্ট ট্যাগটি লিখে ফেলুন এরপর সূচনাকারি ট্যাগ অর্থাত্ <font>-এর মধ্যে Attribute-র নাম লিখে সমান চিহ্ন দিয়ে কোটেশন(“) চিহ্নের মধ্যে রাখুন Attribute-র মানটিকে
অর্থাত্ এরকম হবে <font size=”3″ color=”red”> বিষয়বস্তু</font>
Html list:-
ওয়েব পেজে লেখার মধ্যে তালিকা করার সময় প্রয়োজন হয় list ট্যাগের ।তিন ধরনের Html list বিদ্যমান যথা ordered list,unordered list,definition list ।Ordered list:-
ordered list শুরু হয় <ol> ট্যাগ দিয়ে শেষ হয় </ol> ট্যাগ দিয়ে ।এর দুটি Attribute আছে , type আর start এই দুটি ।type Attribute-এর মান a,A,i,I,1 এই পাঁচটি হতে পারে ।start Attribute-এর মান type Attribute-এর উপর নির্ভর করে ।যদি type Attribute-এর মান a বা A হয় তবে start Attribute-এর মান a থেকে z পর্যন্ত যে কোন অক্ষর বা 1 থেকে 26 পর্যন্ত যে কোন পূর্ন গানিতিক সংখ্যা হতে পারে ।যদি type Attribute-এর মান i,I বা 1 হয় তবে start Attribute-এর মান যে কোন পূর্ন গানিতিক সংখ্যা হতে পারে ।
এর গঠন নিচের কাঠামোর হয় ।
<ol type="1" start="1">
<h3>টপ টিজে </h3>
<li>পুদিনা পাতা</li>
<li>অনির্বাচিত টিউনার</li>
<li>সার্ভার কুইন</li>
<li>বান্দা_ ইখতিয়!র </li>
</ol>
Unordered list:-unordered list শুরু হয় <ul> ট্যাগ দিয়ে শেষ হয় </ul> ট্যাগ দিয়ে ।এর শুধু type Attribute আছে , type Attribute-এর মান square,circle বা dics ইত্যাদি হয়ে থাকে ।
এর গঠন নিচের কাঠামোর হয়
<ul type="circle" ><h3>টপ টিজে </h3>
<li>পুদিনা পাতা</li>
<li>অনির্বাচিত টিউনার</li>
<li>সার্ভার কুইন</li>
<li>বান্দা_ ইখতিয়!র </li></ul>
Definition list:-Definition list এর ব্যবহার সাধারনত অভিধানে দেখা যায়।definition list শুরু হয় <dl> ট্যাগ দিয়ে শেষ হয় </dl> ট্যাগ দিয়ে ।<dl> tag ব্যাবহার করে Definition list তৈরী করা হয়। যাকে Define করতে চাই তাকে bold আকারে দেখানো দরকার। Definition list tag এর মধ্যে আরও দুটি tag অর্ন্তভুক্ত সেগুলো হলো <dt> আর <dd> ।এর গঠন
<dl> <dt><b>Rose</b></dt> <dd>Rose is a pink coloured sweet smelled flower</dd> <dt><b>William Shakespeare</b></dt> <dd>William Shakespeare is one of the greatest writer.he said in his "Romeo and Juliet", "What's in a name? That which we call a rose by any other name would smell as sweet". - (Act II, Scene II).</dd> </dt>
 |
অনুশীলন করুন :- আজকের অলোচিত বিষয় গুলো সম্পর্কে ধারনা পরিস্কার করতে পাশের প্রদত্ত ছবিতে দেওয়া কোডগুলি নোডপ্যাডে লিখুন । লেখা শেষে নথিটিকে যেকোন নাম দিয়ে .html ফরম্যাট দিয়ে সংরক্ষণ করুন ।এবার সংরক্ষিত html নথিটিকে ক্লিক করে ব্রাউজারে খুলুন ।আমি এখানে notepad++ ব্যবহার করছি । |
| বিশ্লেষণ:- উপরের ছবিতে দেওয়া কোড গুলিতে আজকে আলোচিত বিষয়গুলো লক্ষ্য করুন ।
|
 ব্রাউজারে আউটপুট |
Tag :
html,
html শেখার সহজ উপায় : অধ্যায় ৩
আমার পূর্ববর্তী পোষ্টগুলো না দেখে থাকলে দেখে চট করে একবার চোখ বুলিয়ে
আসুন ,আশা করি বুঝতে পারবেন । না বুঝতে পারলে মন্তব্যে বলবেন বুঝিয়ে
দেবার চেষ্টা করব ।
আজকে আমি আলোচনা করব html-এর Comments, Heading এবং Formatting Tags নিয়ে ।বিষয় গুলো খুবই মজার একটু ভালভাবে দেখলেই বুঝতে পারবেন ।
প্রয়োজোনীয়তা
<b> Tag:-
স্বাভাবিক আকারের কিন্তু bold বা মোটা হরফের অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <b> …. </b> -এই ধরনের হয় ।
<i> Tag:-
ইটালিক্স বা বাকানো হরফের অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <i> …. </i> -এই ধরনের হয় ।
<em> Tag:-
ট্যাগটির ব্যবহার <i> Tag-এর মত ।এর গঠন <em> …. </em> -এই ধরনের হয় ।
<u> Tag:-
Underline বা নিম্নরেখাযুক্ত হরফের অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <u> …. </u> -এই ধরনের হয় ।
<ins> Tag:-
ট্যাগটির ব্যবহার <u> Tag-এর মত ।এর গঠন <ins> …. </ins> -এই ধরনের হয় ।
<del> Tag:-
Strikethrough বা মধ্যরেখাযুক্ত হরফের অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <del> …. </del> -এই ধরনের হয় ।
<sup> Tag:-
Superscript বা বাক্য উপরিস্হ (আর বাংলা পেলাম না) অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <sup> …. </sup> -এই ধরনের হয় ।
<sub> Tag:-
Subscript বা বাক্যনিম্নস্হ অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <sub> …. </sub> -এই ধরনের হয় ।
<kbd> Tag:-
Keyboard বা লেখনীয় যন্ত্র( typwriter) সদৃশ লেখার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <kbd> …. </kbd> -এই ধরনের হয় ।
<tt> Tag:-
ট্যাগটির ব্যবহার <kbd> Tag-এর মত ।এর গঠন <tt> …. </tt> -এই ধরনের হয় ।
<pre> Tag:-
ওয়েব পেজে যখন কোন বড় বাক্য লেখা হয় তখন শেষে এটি নিজে থেকে নতুন অনুচ্ছেদ তৈরি করে ।একে নিয়ন্ত্রন করা যায় <pre> Tag দিয়ে ।এর গঠন <pre> …. </pre> -এই ধরনের হয় ।
<blink> Tag:-
blinking বা নেভা-জ্বলা অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <blink> …. </blink> -এই ধরনের হয় ।(আমার জানা মতে এটি Opera , Firefox কাজ করে)
<marquee> Tag:-
চলমান অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <marquee> …. </marquee> -এই ধরনের হয় ।
আজকে আমি আলোচনা করব html-এর Comments, Heading এবং Formatting Tags নিয়ে ।বিষয় গুলো খুবই মজার একটু ভালভাবে দেখলেই বুঝতে পারবেন ।
HTML Comments:-
Comments বা মন্তব্য হল সেইসব বাক্য বা বাক্যাংশ যা html পেজের গঠনগত কোন কাজে ব্যবহৃত হয় না কিন্তু সাহায্য করে ।কমান্ট শুরু হয় “<!–”-এই চিহ্ন দিয়ে আর শেষ হয় “–>”-চিহ্ন দিয়ে অর্থাত্ “<!–” চিহ্ন আর “–>” চিহ্নের মাঝে থাকে মন্তব্যটি ।প্রয়োজোনীয়তা
- কোন কাজ, কোড বা স্কীপটকে পেজের মধ্যে মনে রাখার জন্য ।
- পেজের মধ্যে কোন কাজকে অসম্পূর্ণ রাখে পরে শেষ করার জন্য ।
HTML Heading:-
ওয়েব পেজের কোন বাক্য বা বাক্যাংশকে শিরোণাম হিসেবে ব্যবহার করার জন্য এই HTML Heading ট্যাগটি ব্যবহৃত হয় ।ওয়ার্ডপ্রেসের যেকোন ব্লগে পোস্ট করার সময় এই ট্যাগটি সরাসরি ব্যবহার করা যায় ।HTML Heading-এর প্রধান কাজ হল পেজ মধ্যস্হ কোন বাক্য বা বাক্যাংশকে মোটা(bold) এবং আকারে বড় করা । এই ট্যাগটি শুরু হয় “<h1>”-এই চিহ্ন দিয়ে আর শেষ হয় “</h1>” -চিহ্ন দিয়ে ।ট্যাগটির h-এর পাশের 1-এর মান 1 থেকে 6 পর্যন্ত হতে পারে ।অর্থাত্ <h1> …… </h1>,<h2> …… </h2>,<h3>……</h3>,<h4>……</h4>,<h5>……</h5>,<h6>……</h6> এই রূপে হয়ে থাকে ।এর মধ্যে <h1>-এর লেখার আকার সবচেয়ে বড় আর সবচেয়ে ছোট হল <h6>-এর লেখার আকার ।HTML Formatting Tags:-
ওয়েব পেজের প্রদর্শিত অক্ষরের গঠন কেমন হবে তা নিয়ন্ত্রন করা যাবে Formatting ট্যাগের মাধ্যমে ।Formatting-ট্যাগের সংখ্যা অনেক এখানে সচারাচর ব্যবহৃত হয় এমন কয়েকটি ট্যাগকে তুলে ধরলাম ।<b> Tag:-
স্বাভাবিক আকারের কিন্তু bold বা মোটা হরফের অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <b> …. </b> -এই ধরনের হয় ।
<i> Tag:-
ইটালিক্স বা বাকানো হরফের অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <i> …. </i> -এই ধরনের হয় ।
<em> Tag:-
ট্যাগটির ব্যবহার <i> Tag-এর মত ।এর গঠন <em> …. </em> -এই ধরনের হয় ।
<u> Tag:-
Underline বা নিম্নরেখাযুক্ত হরফের অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <u> …. </u> -এই ধরনের হয় ।
<ins> Tag:-
ট্যাগটির ব্যবহার <u> Tag-এর মত ।এর গঠন <ins> …. </ins> -এই ধরনের হয় ।
<del> Tag:-
Strikethrough বা মধ্যরেখাযুক্ত হরফের অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <del> …. </del> -এই ধরনের হয় ।
<sup> Tag:-
Superscript বা বাক্য উপরিস্হ (আর বাংলা পেলাম না) অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <sup> …. </sup> -এই ধরনের হয় ।
<sub> Tag:-
Subscript বা বাক্যনিম্নস্হ অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <sub> …. </sub> -এই ধরনের হয় ।
<kbd> Tag:-
Keyboard বা লেখনীয় যন্ত্র( typwriter) সদৃশ লেখার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <kbd> …. </kbd> -এই ধরনের হয় ।
<tt> Tag:-
ট্যাগটির ব্যবহার <kbd> Tag-এর মত ।এর গঠন <tt> …. </tt> -এই ধরনের হয় ।
<pre> Tag:-
ওয়েব পেজে যখন কোন বড় বাক্য লেখা হয় তখন শেষে এটি নিজে থেকে নতুন অনুচ্ছেদ তৈরি করে ।একে নিয়ন্ত্রন করা যায় <pre> Tag দিয়ে ।এর গঠন <pre> …. </pre> -এই ধরনের হয় ।
<blink> Tag:-
blinking বা নেভা-জ্বলা অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <blink> …. </blink> -এই ধরনের হয় ।(আমার জানা মতে এটি Opera , Firefox কাজ করে)
<marquee> Tag:-
চলমান অক্ষর প্রদর্শন করার জন্য এই ট্যাগটি ব্যবহৃত হয় । এর গঠন <marquee> …. </marquee> -এই ধরনের হয় ।
 |
অনুশীলন করুন :- আজকের অলোচিত বিষয় গুলো সম্পর্কে ধারনা পরিস্কার করতে পাশের প্রদত্ত ছবিতে দেওয়া কোডগুলি নোডপ্যাডে লিখুন । লেখা শেষে নথিটিকে যেকোন নাম দিয়ে .html ফরম্যাট দিয়ে সংরক্ষণ করুন ।এবার সংরক্ষিত html নথিটিকে ক্লিক করে ব্রাউজারে খুলুন ।আমি এখানে notepad++ ব্যবহার করছি । |
| বিশ্লেষণ:- উপরের ছবিতে দেওয়া কোড গুলিতে আজকে আলোচিত বিষয়গুলো লক্ষ্য করুন ।
|
 ব্রাউজারে আউটপুট |
Tag :
html,
html শেখার সহজ উপায় : অধ্যায় ২
আজকে আমি আলোচনা করব Elements, Attributes,tag ইত্যাদি নিয়ে ।আপনারা যদি আমার আগের অধ্যায়টি পড়ে না থাকেন তবে এখান থেকে পড়ে আসুন আশা করি বুঝতে আসুবিধা হবে না ।
HTML Element-এর অবস্হানের ভিত্তিতে HTML Element-কে কয়েক ভাগে ভাগ করা যায় ।
<html> element:-
<html> element কোন HTML নথির সম্পূর্ন অংশকে প্রদর্শন করে ।<html> element ,<html> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </html> দিয়ে ।এটি <head>,<title>,<body>,<p> ইত্যাদি elements গুলিকে ধারণ করে ।
<head> element:-
<head> element ,<head> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </head> দিয়ে। <head> element এর মধ্যে রাখা ট্যাগ সরাসরি ব্রাউজারে প্রদর্শিত হয় না। আমরা টাইটেল এলিমেন্ট <head> element-এর মাধ্যমে প্রকাশ করতে পারি ।
<title> element:-
<title> element ,<title> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </title> দিয়ে। <head> এলিমেন্ট এর মাঝে <title> এলিমেন্ট রাখতে হয় ।
<body> element:-
<body> element,<body> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </body> দিয়ে।<body> element যা web page এর প্রদর্শিত সকল বিষয় গুলো ধারন করে। যে সব বিষয় গুলো আমরা web page এ দেখাতে চাই তা <body> element ট্যাগ এর মধ্যে রাখতে হয়।
<p> element:-
<p> element,<p> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </p> দিয়ে।<body> এলিমেন্ট এর মাঝে <p> এলিমেন্ট থাকে । এটি ওয়েব পেজে নতুন একটি paragraph বা অনুচ্ছেদ তৈরি করে ।
Elements বা উপাদান:-
HTML-এর Elements হল একটি ট্যাগের সম্পূর্ন অংশ যা কোন ট্যাগ দিয়ে শুরু হয় এবং শেষ হয় আর একটি ট্যাগ দিয়ে ।প্রশ্ন হল ট্যাগ কি ! ট্যাগ হল কিছু সংকেত যা ল্যাঙ্গুয়েজে ব্যবহৃত হয় ।আগের অধ্যায়ের উদাহরণে আপনারা <html>,</html>,<body>,</body> …ইত্যাদি সংকেতগুলো ব্যবহার করেছেন ।এইগুলিই হল ট্যাগ ।ট্যাগের মূলত তিনটি অংশ যথা সূচনাকারী ট্যাগ,ধারণকারী ট্যাগ,সমাপ্তকরন ট্যাগ ।সূচনাকারী ট্যাগে সাধারনত “<>”-চিহ্ন থাকে, সমাপ্তকরন ট্যাগে থাকে “</>”-এই চিহ্ন আর ট্যাগের ধারণকারী অংশে থাকে HTML Elements ।HTML Element-এর অবস্হানের ভিত্তিতে HTML Element-কে কয়েক ভাগে ভাগ করা যায় ।
<html> element:-
<html> element কোন HTML নথির সম্পূর্ন অংশকে প্রদর্শন করে ।<html> element ,<html> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </html> দিয়ে ।এটি <head>,<title>,<body>,<p> ইত্যাদি elements গুলিকে ধারণ করে ।
<head> element:-
<head> element ,<head> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </head> দিয়ে। <head> element এর মধ্যে রাখা ট্যাগ সরাসরি ব্রাউজারে প্রদর্শিত হয় না। আমরা টাইটেল এলিমেন্ট <head> element-এর মাধ্যমে প্রকাশ করতে পারি ।
<title> element:-
<title> element ,<title> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </title> দিয়ে। <head> এলিমেন্ট এর মাঝে <title> এলিমেন্ট রাখতে হয় ।
<body> element:-
<body> element,<body> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </body> দিয়ে।<body> element যা web page এর প্রদর্শিত সকল বিষয় গুলো ধারন করে। যে সব বিষয় গুলো আমরা web page এ দেখাতে চাই তা <body> element ট্যাগ এর মধ্যে রাখতে হয়।
<p> element:-
<p> element,<p> ট্যাগ দিয়ে শুরু হয় আর শেষ হয় </p> দিয়ে।<body> এলিমেন্ট এর মাঝে <p> এলিমেন্ট থাকে । এটি ওয়েব পেজে নতুন একটি paragraph বা অনুচ্ছেদ তৈরি করে ।
Attributes:-
Attributes-এর অর্থ হল বৈশিষ্ট্য,ধর্ম বা গুন ।অর্থাত্ যা ট্যাগের বিভিন্ন বৈশিষ্ট্য বহন করে তাই হল Attributes । সাধারণ ভাবে বলতে গেলে ট্যাগের মধ্যে যে অংশে “=” (সমান চিহ্ন) থাকে সেটিই হল ঐ ট্যাগের Attributes । |
অনুশীলন করুন :- আমি উপরে যে বিষয় গুলো তুলে ধরেছি তা এই উদাহরন থেকে ভাল ভাবে বোঝা সম্ভব ।পাশের ছবিতে যে কোডগুলি আছে তা নোটপ্যাডে লিখে নথিটিকে যে কোন নাম দিয়ে .html ফরম্যাটে সংরক্ষন করুন ।এবার সংরক্ষিত .html নথিটিকে ক্লিক করে ব্রাউজারে খুলুন । |
আলোচনা :-
উপরের কোডগুলিতে আজকে আলোচিত বিষয়গুলো লক্ষ্য করুন
|
 |
বি.দ্র-কিছু কিছু ট্যাগ আছে যাদের সূচনাকারী ট্যাগ ও সমাপ্তকরন ট্যাগ একটি যেমন <br/>
Tag :
html,


